Web Accessibility: An Overview
Get an overview of web accessibility and learn how to make your site inclusive for all users

Table of Contents
Fundamentally, web is designed for all kind of people irrespective of whatever hardware they are on or what software they are using or which location they are at, their language or their ability. When web achieves this objective, it is said to become accessible to people having disabilities. Though Web allows people to seamlessly communicate and interact with one another round the globe, sometimes it becomes a barrier in their communication. This can happen if the websites, applications, technologies, tools etc. are not designed in line with the physical abilities of the people.
To overcome this situation, web accessibility is defined for all. Let us understand this concept.
What is Web Accessibility?
Web accessibility refers to the facility, with the help of which people with disability are able to access web. More precisely, people with disabilities can easily perceive and understand the content available on the Web.
There are millions of people with disabilities who can’t access the Web properly. It is because most of the websites and software tools have accessibility barriers. Those barriers make it difficult for the differently abled people to use the Web. Accessibility could also be advantageous for old people whose abilities get changed due to old age. As more and more software tools and website become available, differently abled people are able to use the web more effectively.
The major aspect of web accessibility is to design website or software tool in such a manner that it can adhere to different user needs, their preferences and various situations. Such websites, apart from benefiting people with disabilities, also benefit those without disabilities in few circumstances. For instance, if people have slow internet connections or if anyone broke his/her arm, web accessibility comes to their rescue.
Why Web Accessibility?
Web is an essential resource in various domains of life – be it education, employment, government, trade, health and other domains. In many countries web is taking place of many traditional resources serving various domains of life. Therefore, it needs to be equally accessible to people with disabilities, allowing them to participate actively in the society.
Web accessibility has now been considered as basic human right and is recognized in the UN convention on Rights of Differently-abled People.
People with disabilities find web as an opportunity to gain access to various types of information. Previously, the primary way to gain information was go to library and read it on paper, which sometimes used to be a barrier for many differently abled people. These accessibility barriers like print, audio, video can be easily overcome with the help of various Web technologies.
Looking at the need of disabled people to access web in an efficient manner, World Wide Web Consortium (W3C) has come up with the solution – defining the guidelines.
Guidelines for Web Content Accessibility (WCAG)
W3C has published certain guidelines for Web Accessibility in order to make the digital content accessible, not only to disabled users but also to other users. WCAG offers the following provisions:
Alternative to Text
There is provision of alternatives for text content that is in non-textual form. For instance, it can be converted into forms like large print, braille, symbols or any other language, which can be easily accessed.
Alternative to Video
There is also provision of alternatives for video and audio content. For instance, in case of time-synced video, closed captions and audio descriptions can be provided.
Content that is adaptable
Creation of content in a different manner without hampering the original structure or information portrayed via content.
Addition of slight contrast
The content needs to be easy, can be seen and heard without much efforts. For example, try using different color for foreground and background so that it could be easily detected by people who are color blind.

Accessibility via Keyboard
The functionalities to be provided to the users should be available through keyboard.
Availability of sufficient time
The users need to be given sufficient time to read and use content.
Avoid Seizure Content
It is suggested not to use content that can cause seizures. For instance, avoid designing content that flashes more than 3 times in a second.
Use proper Navigation
Try to give users luxury of navigation, find appropriate content and know where they are while browsing the information.
Enhance Readability
Try making content that can be easily read and understood by the user. Avoid abundant usage of italic text.
Predictable Content
Make the appearance easily predictable and operable.
Provide Assistance
Provide your users with proof reading options so that they can avoid making mistakes. Also, help them make corrections in the content in a simple manner.
Improve Compatibility
Make the content compatible with present and future users by incorporating assistive technologies.
WCAG is for whom?
WCAG is for the following group of people;
- Website Content Developers (site designers, site authors, etc.)
- Web tool developers
- Web accessibility evaluation tool developers
- Those who want to know the standards of web accessibility
- Those who want to know the accessibility standards for mobile
The web accessibility resources are intended to meet the requirements of various people such as managers, researchers and many others.
This is very important to note here that WCAG is a defined technical standard and not an introductory material to know about accessibility.
Benefits of Web Accessibility

Though main focus of Web accessibility is differently abled people, but it has proved to be advantageous for people without disabilities. The beneficiaries include the following:
- Old people
- People with low literacy level or not fluent in language
- People using old technologies
- People having low bandwidth connections
- Users who are new and not using internet frequently
- Smart phone users
Let’s elaborate how each of the above can be benefitted.
1. Web accessibility for old people
As the people grow old, they are liable to get some age related impairments. Though they cannot be regarded as disabled, they can be having deteriorating body functions. For instance,
Old people having vision imparity can benefit from the following:
- Contrasting foreground and background colors
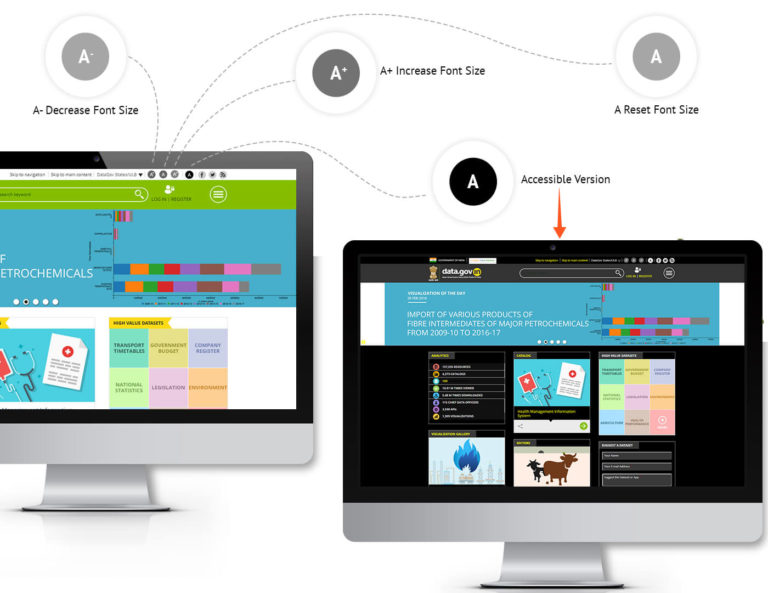
- Increased text size with readable fonts and sufficient line spacing; without requiring an aid such as a screen magnifier
- Inclusion of styled text rather than using bitmap images in order to convey information in a better manner
- Avoid usage of seizures, such as text elements that flashes or distract users
Old people having dexterity issues or reduced motor control can gain benefit from the following:
- Increased clickable area of the target
- Providing device independence – using keyboard rather than mouse for interaction with website
Old people having slight deafness or not able to hear properly can benefit from the following:
- Audio content can be available with transcripts and captions
- Provision of contrast in any audio. For instance, contrast between the foreground i.e. the information; and the background i.e. the noise
2. Web accessibility for people without literacy and those not fluent in Language of the website
This can help people with low literacy or those with cognitive disabilities. It can also help people who don’t know the language of the website really well. It covers mainly the following aspects:
- Simple and understandable language
- Additive illustrations of certain phases
- Consistent designs, easy navigation and links
- Information to be provided in small blocks
- Inclusion of such text that doesn’t blink or flash too much
- Sufficient time provided to user for reading and using the content
Moreover, there is also provision of screen readers, who read the site and can benefit those who have problem in reading.
3. People using old technologies or those having low bandwidth connections
Low bandwidth of internet connections can be because of the following reasons:
- Congestion in bandwidth
- Unavailability of high speed internet in rural areas
- Sometimes due to technology hindrances, such as accessing internet on mobile phone
- Unable to afford high speed internet connection
- Usage of old technologies that loads page really slow and doesn’t support features available on the new site
People using old technologies or having low bandwidth connections can benefit from the following:
- Provision of alternatives for images, multimedia among other non-text objects in the form of readable text format
- Re-coding for information to be conveyed with different colors; and provision of contrast between foreground and background colors. This provision is for those having old monitors or those viewing information out in the sun
- For those using old browsers, which are unable to override absolute text sizes, text size is defined in relative units
- Use of styled text in place of bitmap images in order to increase the download speed
- Effective usage of style sheets so that content should be separated from presentation and also enhances the speed of download
- Sites are required to be organized in such a manner that they can be read and understood without style sheets; because older technologies don’t support style sheets
- Consistent designs and easy navigation & links helps user to open the exact pages rather than wasting time in loading unnecessary pages
4. New, Infrequent and Smartphone users
Generally, old people are the ones who are new and use web infrequently. Also, there are some who are new smartphone users and face problem accessing the web. Such new, infrequent web users can benefit from the aspects of accessibility like the following:
- Clear design and simple navigation
- Text links for image maps
- For smartphone users, the web content should be perceivable, understandable, operable and robust.
Conclusion
Initiating web accessibility across diverse group of people seems a challenging task. And, the wide spectrum of disabilities makes it difficult to define the content that can be accessible everywhere. However, the access gap leaves us with limited options and in this world of digitalization, it becomes really important to make the web accessible to the disabled. For this, organizations have to seek ways to make their content accessible across levels of the society. Here Top WordPress Web Design Companies
Well, we wrote this post to make people aware of web accessibility; and to know how enterprises can make use of web accessibility to make their site accessible to the disabled.
References
Schedule a call today to discuss more about our website accessibility services.
Contact Us
