Unsere Referenten
Jeremy Fremont
Direktor für Geschäftsentwicklung bei Multidots
Mit über einem Jahrzehnt Erfahrung in Webtechnologien und digitaler Strategie hat er Fortune-500-Unternehmen und globale Marken erfolgreich bei der Optimierung ihrer Online-Präsenz begleitet. Als Experte für die Ausrichtung technischer Konzepte an Geschäftsstrategien liegt sein Schwerpunkt auf Web-Performance und SEO, um das Wachstum und die Nutzerbindung zu verbessern.
Barry Pollard
Web Performance Developer Advocate bei Google
Mit über einem Jahrzehnt Erfahrung in Webtechnologien und digitaler Strategie hat er Fortune-500-Unternehmen und globale Marken erfolgreich bei der Optimierung ihrer Online-Präsenz begleitet. Als Experte für die Ausrichtung technischer Konzepte an Geschäftsstrategien liegt sein Schwerpunkt auf Web-Performance und SEO, um das Wachstum und die Nutzerbindung zu verbessern.
Webinar ansehen

Wichtige Erkenntnisse aus unserer Sitzung mit dem Webseitenleistungsexperten von Google
Erfahren Sie, warum Ihre Webseite ausfällt und wie Sie das Problem beheben können, direkt von der Quelle.

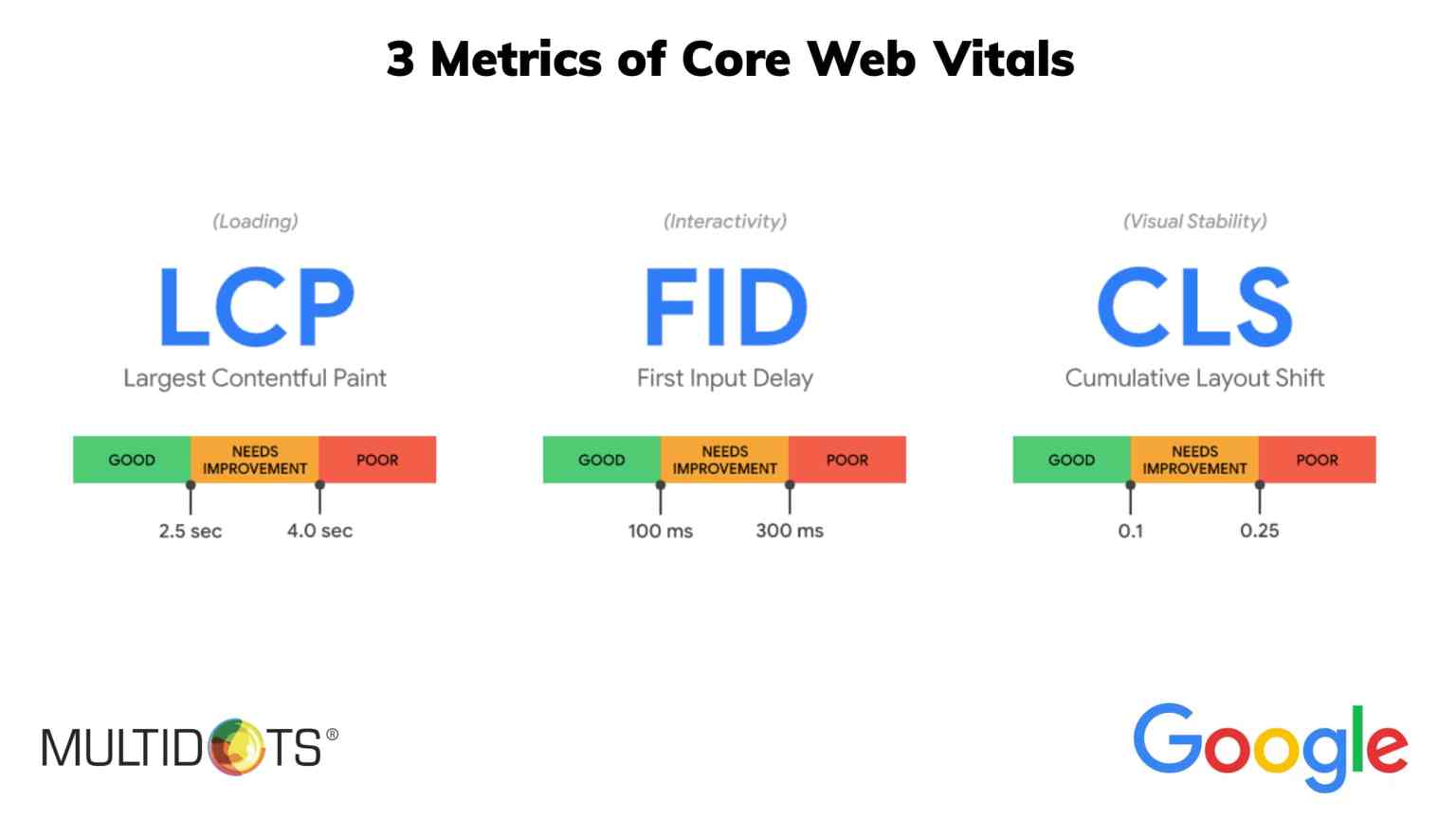
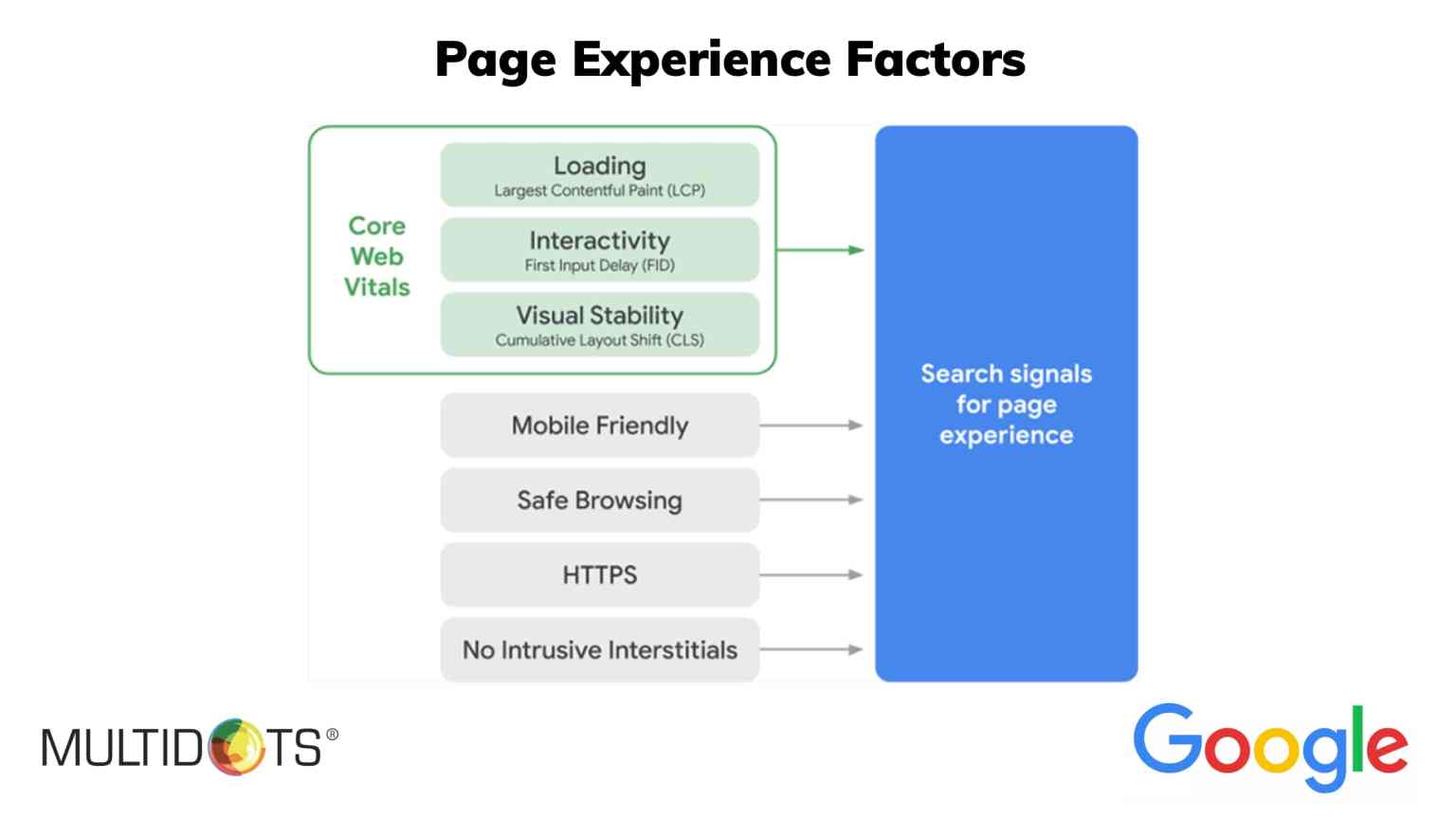
Die drei Säulen der Core Web Vitals
Largest Contentful Paint (LCP), First Input Delay (FID) und Cumulative Layout Shift (CLS) – die wichtigsten Kennzahlen für die Leistung und das Nutzererlebnis Ihrer Webseite.

Häufige Fallstricke, die Ihre Webseite zurückhalten
Versteckte Probleme, die Ihre Core Web Vitalsbewertungen nach unten ziehen, von nicht optimierten Bildern bis hin zu Render-Blocking-Ressourcen.

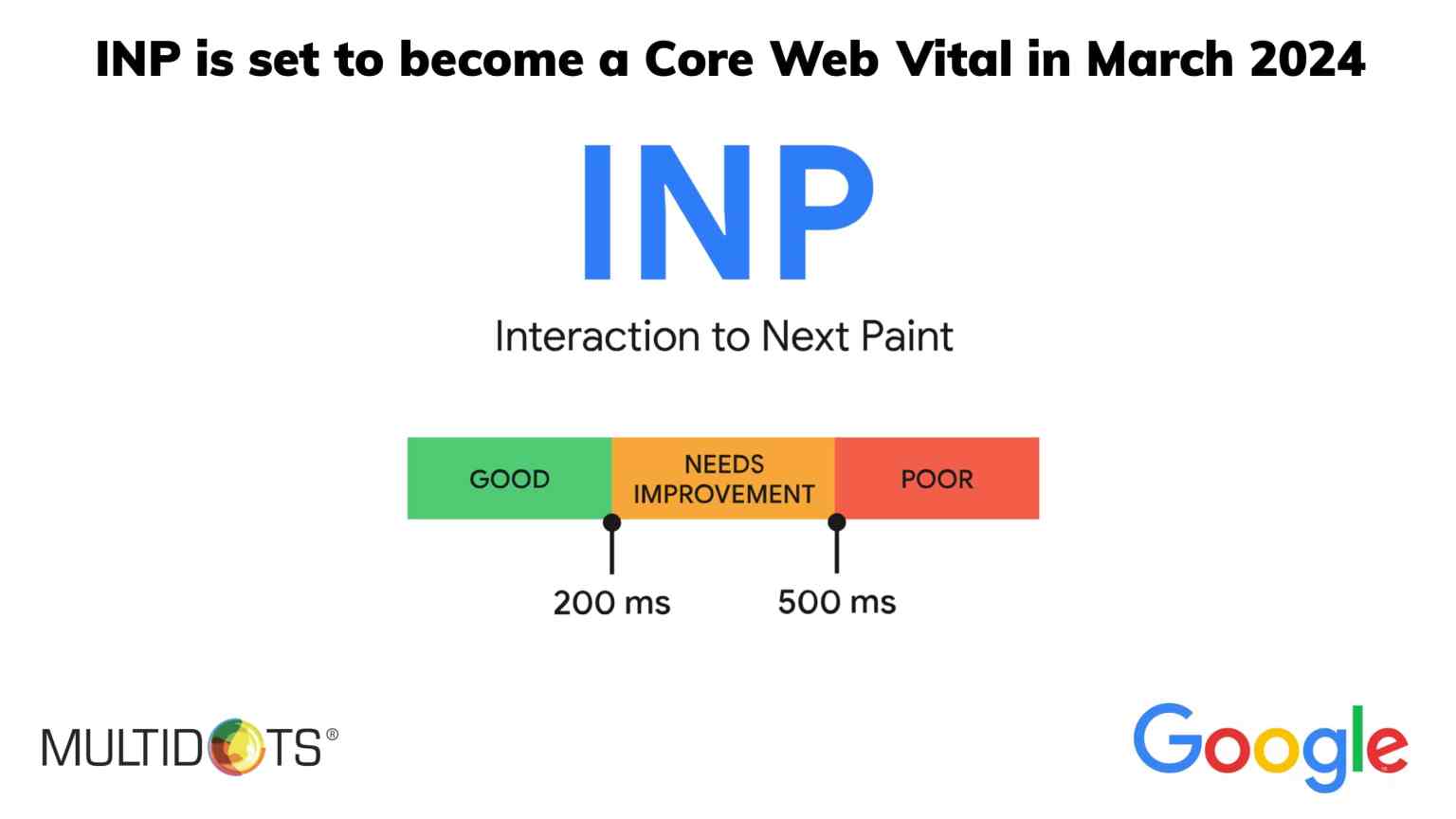
Interaction to Next Paint (INP): Die neue Metrik auf dem Block
Interaction to Next Paint (INP) soll das Web-Erlebnis verbessern – in Vorbereitung auf das kommende Core Web Vital im Jahr 2024.

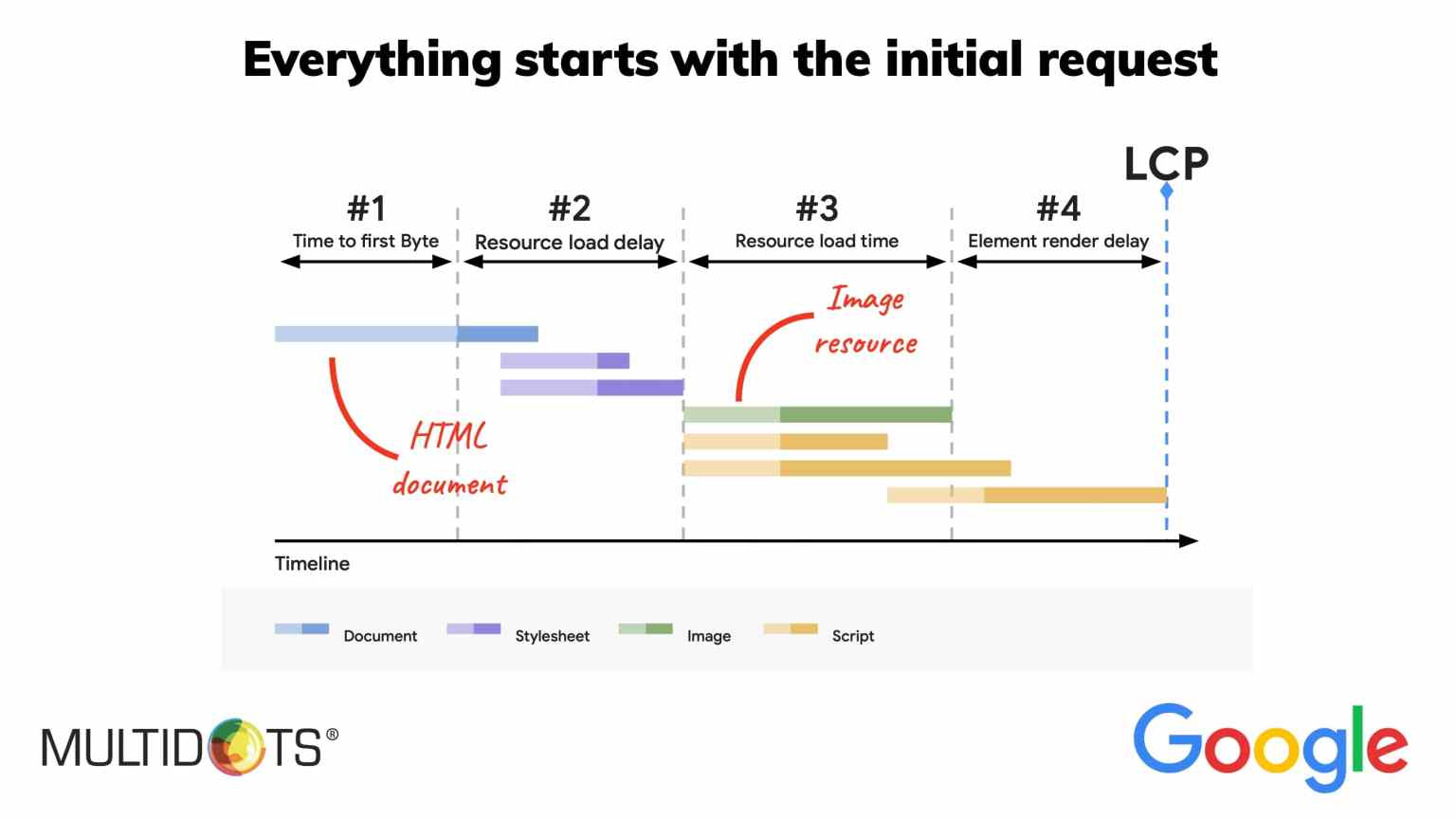
Die wichtigsten Strategien zur Optimierung von Core Web Vitals
Priorisieren Sie das Laden von LCP-Ressourcen, implementieren Sie effektive Content Delivery Networks (CDNs), legen Sie explizite Größen für Medienelemente fest und vieles mehr.

Unverzichtbare Werkzeuge für die Leistungsdiagnose
PageSpeed Insights, Chrome User Experience Report (CrUX) und andere wichtige Ressourcen zur Identifizierung und Behebung von Core Web Vitals-Problemen.

Praxisnahe Lösungen von Branchenführern
Nutzen Sie interne Entwicklerressourcen oder arbeiten Sie mit erfahrenen Optimierungsagenturen zusammen.