Multidots is now WordPress VIP Gold Partner

We are proud to share that Multidots has moved up the ranks again and is officially a WordPress VIP Gold Partner! When we first became a WordPress VIP Silver Partner in June 2019, only 34% of the web was taking advantage of everything WordPress had to offer. Now in 2022, 43% of the online world is powered by WordPress, and as a VIP Gold Partner, we’re ecstatic to have contributed to that growth.
For those who are unfamiliar, we are a global development agency that helps publishers and digital organizations maximize their website performance with plugins and services that are efficient and 100% results-driven. With our excellent IT and Engineering teams, we’ve been able to collaborate on and successfully execute mass-scale projects with major enterprise clients like National Associations of Broadcasters, News Corp, PMC, and Ask Media. Thanks to our efforts, our clients all now have personalized environments that are secure, agile, and fresh.
Besides our clients’ success, being a part of the WordPress VIP Partner program and working with the VIP team at Automattic has exceeded all our expectations. We love working with them because they not only have provided us with the best tools and resources to succeed, but they are our loudest cheerleaders. They’ve supported us and have given amazing guidance when we’ve run into obstacles.
We may be biased, but our entire team continues to show why Multidots is a leader in the WordPress field. The drive, kindness, and poise under pressure we have are the keys that keep us and our work competitive and innovative.
We Help Publishers Succeed
As a progressive leader in publishing solutions, we have shown how hard maintaining efficient and profit-focused editorial workflows can be for technical teams at publishing organizations. These teams have too much to handle because many of them are still trying to use out-of-date tools and processes to update their websites and get content published. Because of this, they usually don’t see that they are wasting time, labor, and revenue that could be invested back into their organization.
Ultimately, we got fed up watching publishers not reach their fullest potential, which is why we decided to share our expertise and partner with technical teams to help them optimize their workflows and ecosystems for premium efficiency and performance.
A few of our key tools and services that will help streamline publishing process and business efforts include:
Multicollab
To say our plugin, Multicollab, is a gamechanger is an understatement. The plugin brings Google Doc-style editorial comments to WordPress to simplify your publishing experience. With just this single tool, you can invite others outside of your team to collaborate on pieces, add comments to any post or media, and have your technical team keep track of all activities on the Advanced Dashboard.
Multicollab is 100% compatible with the Gutenberg Block Editor for WordPress, which means that you can confidently make better edits and transform your content in real time. You won’t have to worry about comments or requests slipping through the cracks or your team losing track of deadlines.
Migration to the WordPress VIP Platform
Remember: just because you think that your website is good doesn’t mean it can’t be better. As a VIP Partner, we can help you migrate your existing WordPress website to the VIP platform so that your tech teams can have access to fresh support, flexibility, and performance features that will transform your editorial needs and keep your business competitive.
Having the migration option is crucial for publishers because their website needs will change as they refocus goals and improve editorial processes. If your technical team doesn’t have the resources they need to help your website keep up with all the changes, you won’t be able to convert visitors into customers — no matter how good your content is.
How We are Changing the Online World
Years ago, we wouldn’t have believed anyone if they had told us that every line of code we were going to create would touch millions of online users and transform technical teams everywhere daily. That quickly became a reality for us and we’re glad that we’re trusted as a principal voice in the WordPress community.
As stated on our Impact Page, we’ve already been able to reach 100+ million people through our coding, and we hope to hit 1 billion very soon by continuing to provide more meaningful publishing experiences, and streamlined, results-driven workflows.
References
Celebrating 11 Years of Serving People and Solving Problems!

What a moment! Our baby, Multidots, was born during the recession of 2009. Today, we are celebrating its 11th birthday amid a pandemic and crisis. We wish it would have been born with some immunity for recessions as well 🙂
It has been an incredible 11-year journey. Every passing year we have created new memories, which will make for great stories to tell.
We are grateful for our 12 loyal and “oldest” Dots — Chirag, Mayur, Nidhi, Kaushik, Bhavin, Parth, Tejas, Rajvi, Sagar, Nishit, Nitishchandra, and Nimesh, for their significant contributions, their dedication, and their confidence in the vision of Multidots. We feel honored and pleased to pay a small tribute by featuring them on our anniversary doodle.

Multidots is a combination of all these smart Dots who are driven by their passion for solving problems and serving our clients. Their incredible minds have solved thousands of new problems, and their commitment has brought a big smile to our clients’ faces during these 11 years. They are not just the faces on our anniversary cover, but they are the faces behind the scene, providing exceptional services to our clients for the past 11 years.

Today, we are celebrating:
- The spirit of striving and surviving
- The commitment of care and compassion
- The excellence of engineering and efficiency
- The act of heart and mind
- The passion of serving people and solving problems
…and we are celebrating all those joyful moments, incredible stories, and life-long memories which all us Dots (as well as ex-dots) have created together—looking forward to creating new and more magical moments in the years to come!
Dots around the globe are celebrating the Spirit of Work From Home and showing their cooking talents

March 29, 2020

Anil Gupta
(CEO & Co-Founder)
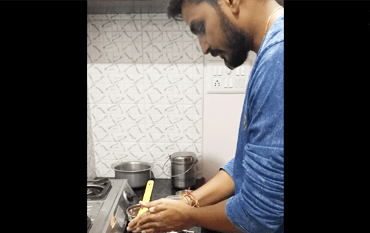
Anil kicked-off the challenge by showing his latent talent of brewing a black (drip) coffee. He also explained a bit about the types of coffee and different methods to brew coffee. ☕
March 31, 2020

Jeremy Fremont
(Director of Business Development)
Jeremy showed his cooking talent by preparing delicious Lemon Ricotta Pancakes. It melt-in-your-mouth soft and tender, fluffy, and you’ll love that bit of brightness and tang from the lemon. 🥞
April 04, 2020

Vibha Tiwari
(Manager – QA)
Vibha prepared a loaf of Roti (Indian bread), Yellow Dal, & Steam Rice using traditional recipes. She used a variety of ingredients to prepare this food dish. 🙂
April 04, 2020

Mary Jane Zorick
(Technical Account Manager)
MJ showed her cooking talent by preparing a very American comfort food – Chicken Potpie and yummy Banana Muffins with Chocolate Chips. 🥧
April 05, 2020

Kushal Dave
(Business Development Executive)
In this unique challenge, Kushal showed his hidden talent of brewing a Dalgona Coffee which is trending in India during this quarantine time. Indeed, it is mouthwatering. Isn’t it? 😋
April 13, 2020

Deval Talati
(Manager – Operations)
Deval cooked a Spinach Potatoes Vegi, Roti (Indian Bread), & Steam Rice using traditional Indian recipes. “Cook Healthy, Eat Healthy Food, & Stay Healthy”. 🍲
April 13, 2020

Kaushik Baroliya
(Manager – Creative Designs)
Being a food lover, Kaushik prepared a spicy traditional Gujarati food – Dahi Tikhari & Bhakhri (Indian Bread) using different spices & yogurt. 🌶
April 19, 2020

Nishit Langaliya
(WordPress Developer)
Comedy King, Nishit showed his cooking talent by preparing the hot favorite Indian fast-food dish “Pav Bhaji” using different fresh veggies & spices. 🥦
April 19, 2020

Meet Makadia
(WordPress Developer)
Meet prepared one of the most favorites breakfast dish “Bataka Pauva”, Light & Healthy. It seems very tasty. Recommend to try this dish in your breakfast! 👌
April 19, 2020

Mayur Keshwani
(Manager -WordPress)
Tempting & Crispy Veg Frankie has prepared by Mayur which shows his hidden cooking talent. It looks cheesy & yummy. 😍
April 24, 2020

Nimesh Patel
(Manager – Product)
Crunchy & Unique “Maggi Bhajiya” has prepared by Nimesh adding a flavor of tangy tomato ketchup. Delicious! 😋
April 26, 2020

Chirag Patel
(Manager – WordPress)
Chirag prepared the delicious “Peanut Sweet Roll” with all-natural and wholesome ingredients that fill your mouth with an exotic sweet taste. 😍
April 27, 2020

Hitendra Chopda
(WordPress Developer)
Light & Healthy! Yes, “Swaminarayan Khichdi” was cooked by Hitendra with vivid ingredients & fresh veggies. 👌
April 27, 2020

Janki Moradiya
(WordPress Developer)
People who love to eat spicy food, this dish is especially for them. Yes, one of the popular seasoned Rajasthani dishes “Daal Bati” prepared by Janki with a spicy tadka. 🌶
May 10, 2020

Jay Upadhyay
(WordPress Developer)
Jay added the taste of Punjab by preparing the delicious “Dal Makhani & Naan”. He used vivid ingredients & spices to prepare this food dish. 🥣
May 17, 2020

Kushal Shah
(WordPress Developer)
Kushal prepared a variant of Maggie named “Creamy Cup Maggie”. It looks very velvety 😋
May 26, 2020

Priyank Patel
(WordPress Developer)
Priyank baked alluring “Choco Muffins”. Homemade muffins are so much better than anything at your corner cafe. It looks very fresh & yummy. 🧁
Our response and readiness for business continuity during the Coronavirus (COVID-19) pandemic

This is a novel time in our history. The COVID-19 pandemic is having an impact on the health of many families, the businesses we rely upon, the health of the global economy, and the way we live our daily lives. As we all continue to navigate through these unprecedented and evolving challenges, we want you to know that Multidots is here for you and prepared to face the challenging phase.
In our more than 10 years of business, we’ve weathered the storms of the Year 2008-09 financial crisis and the recession that followed, city/state level curfew, internet outage because of curfew and fire in our office which had touched our regular office life badly, and throughout this journey, our mission of Serving People, be it our employees, our customers and our partners, remained our top priority.
All these unfortunate events taught us that ‘it’s never too late’ to kick-start the work on Business Continuity Plan. Also, we have been always kept on updating our learning from the events, which has helped us so far to remain better positioned to recover from the business interruption, financial impact, and loss of life that a natural disaster or man-made event may cause.
Having a pre-defined and well-documented business continuity plan has helped us to clearly communicate how our business will respond during such an unfortunate event — and indeed, is one of the best investments our company has made. As we address a pandemic there is no doubt – it will become a chapter in the history books. However, in this challenging phase, our commitment to Serving People will remain unchanged.
The intent of sharing our readiness in the form of a Business Continuity Plan is to provide assurance to our existing and prospective clients that Multidots is enabled to respond and ready to recover from a disruption.
People
Supporting our Dots during this period is one of the priorities and they are equally showing ownership in providing the services our clients need and expectations. We have taken all necessary actions as soon as COVID-19 has started spreading,
- To protect the physical well-being and financial security of our employees so that they are in a position to care for their health while also supporting work routine.
- Preparing our team for remote work. At present, 100% of our global workforce is working remotely.
- Dots have adequate facilities like high-end internet connectivity, proper home office set-up which will help them to maintain productivity.
The commitments we have made to support and care for our Dots ensure that we are ready and equipped also to support our clients during this uncertain phase.
Backup
Be it Project, Resource or Internet backups – We Are Ready!
- As per our standard practice, we keep up to 15% of engineers on the bench. While on the bench, we utilize them for internal tools, training and research work. We allocate these resources to live projects in case of an emergency.
- All the project managers & technical leaders are closely connected with the internal weekly process meeting. In case of a need for a resource, they can easily sync up with each other.
- We are confident to handle up to 15% of team fluctuation. In the case of greater impact, where team fluctuation reaches more than 15%, our first preference is to talk to our other ongoing projects/customers to understand their priority and check if we can release resources and serve the urgency of other projects.
- In the worst-case scenario, if the team fluctuation is >15%, that is a scenario where we will come back to you to find alternate solutions. We have trusted strategic partnerships with other small but skilled development agencies in India, and we are prepared to lease developers from such companies with short notice.
- Being a WordPress agency, we have all our developers trained to follow our best practices including, development workflow, coding standards, and advanced WordPress knowledge. Thus, our developers are easily able to swiftly, pick up the new project in between, with a quick Business Logic knowledge transfer.
- Daily scrum meetings are in our blood. When working in a team, each person in the team is aware of the latest status of the project. In the scenario, when a Project Manager is unable to work, a Team Leader or Technical Analyst or other Project Manager (we have a team of 6 project managers) can take over the project in case of urgency. Daily scrum meetings allow another developer to pick up a team-mate’s task in case of short term unavailability of a developer.
Internet
All our global workforce has a high end – stable internet connectivity. Hence we face negligent to minimal work disruptions due to internet connectivity. In addition, Internet connectivity and Electricity in Large/Mega/Metro cities have been most stable and in its best phase from the last 4+ years in India and fortunately, our majority of team members are located in large cities like Ahmedabad, Bangalore, Bhubaneswar, Delhi or Mumbai. Hence, internet connectivity has not been a concern.
All our employees have a stable broadband internet connection and use one of these broadbands while working remotely:
- Airtel Broadband
- GTPL Broadband
- You Broadband
- Reliance Broadband
Also, all of the team members have a backup option of 4G cellular connectivity in case their main broadband network is down. 4G is wide with good coverage.
Data Security & Protection
As a dynamic & trusted WordPress VIP Agency, our processes are fully derived to be compliant and we take ownership to maintain the safety & security of your valuable data. Integrity is our fundamental value and makes up the core of our corporate philosophy keeping us committed to center our engagement around this approach.
Date Security is critically important to us and we believe it is important for our clients to understand how well equipped we are.
All our servers are hosted on the cloud and fully secure with
- Advanced Cloud DDoS Protection
- Redundant cloud backups
Server Connectivity
- All staging servers can be managed through VPN only
- VPN connection rights are given to authorized Dots
Tools
Our process/tools are designed to support remote work. For Project Collaboration we use Basecamp or Teamwork which are on the cloud. It is easy to assign access to the new developer. Our Development workflow is integrated with Github CI/CD workflow, and our staging servers are in the cloud. Thus, this can be assigned easily with the right permissions.
Below are the tools we actively utilize to keep a track of all project-related conversations:
- Slack – As per our process, for all running projects we create a project-specific channel i.e. “prj-<project_name>”. We also invite our Client on the same slack channel. This way all the project related conversation stays synced.
- Basecamp – PMS to document/collaborate all project-related communication.
- Teamwork – For Internal Task Management and Issue Tracking for all the projects. So any new developer can ramp up.
- Zoom – Real-time Video Conferencing
- Dialpad – For Leaders/Project Manager Direct Phone support
- Github – Project Source code and Version Control Management
- GSuit – At Multidots we use Google GSuit for our needs like Mail, Google Documents which is easily available to our team without any downtime.
Our bit in the COVID-19 phase
The following are some actions being taken to protect our clients, our people, facilities, and workloads.
- We are extending the validity of support bundles for the clients who have purchased or willing to buy.
- Dots are happy and flexible to adjust work hours to meet our clients’ new routine and work schedule if any.
- Our HR & Operations team is continuously monitoring the situation and working tirelessly to help and educate our team to stay safe, healthy, and motivated.
- We have created a Special Support Squad for our Dots which will be there for the team to provide morale to finance support.
Without a doubt, our greatest common achievement is how we have all reacted in challenging times. Dots, clients, partners, vendors, and support staff have all contributed tremendously to keep our operations running.
Normalcy will return. These are testing times, but our small Dots community has, we firmly believe, met that test so far.
References
A very big 2019

We’re honoured to be one of the select few official WordPress VIP Agency Partners. With our participation in the VIP Featured Agency Partner program, our WordPress development services come with the extra benefits of the added security, flexibility and performance that most of our high-volume and enterprise projects demand.
The World of WordPress
WordCamps
With great enthusiasm, we were able to be a part of 11 different WordCamps across the globe in 2019 – WordCamp Pune, WordCamp Bangkok, WordCamp Kolkata, WordCamp Europe, WordCamp Nagpur, WordCamp Vadodara, WordCamp Udaipur, WordCamp USA, WordCamp for Publishers, WordCamp Düsseldorf, WordCamp Ahmedabad and proud to be volunteers, speakers, sponsors, and organizers of some of the WordCamps.
Happy Morning, WordCampers! All set for the day. Don’t miss to visit our booth if you are at @WCAhmedabad and say Hi by grabbing some exciting goodies. Multidots team is eager to welcome you at our booth. #WCAhmedabad #WordCamp #WordPress pic.twitter.com/tev79TGeLZ
Multidots (@multidots) December 14, 2019
What a Vibrant and Inspiring @WCEurope was!! Our COO @aslam4net and Dot @afsana_multani shared their amazing experience at @wpcafe with wonderful people. See you all next year for another amazing WordCamp Europe 2020 in Porto. #WCEU #WCEurope #Multidots #WPCafe pic.twitter.com/9lUoHUKXcK
Multidots (@multidots) June 24, 2019
Do_action charity hackathon
Multidots team and other community members from Ahmedabad (at our headquarter) organized the do_action charity hackathon and helped 6+ local non-profits to build their brand new websites.
Big applause for all the participants who contributed in Do ction charity Hackathon. #WordPress #Multidots #DoAction #hackathon #charity #WordPressCommunity #Event pic.twitter.com/xFyrvGuBX0
Multidots (@multidots) September 7, 2019
Big Talk at BigWP NYC
Our CEO & Co-founder, Anil Gupta talked about the engineering excellence that our team at Multidots demonstrated by leveraging the REST APIs to power the CNN of kicks and one of the largest digital publishers of NYC.
Five for the Future
Five for the Future encourages organizations to contribute five percent of their resources to WordPress development. Multidots pledged to sponsors 7 contributors for a total of 28 hours per week.
Sneaker News Case Study featured at WordPress VIP
We could not be more proud when our work on Sneaker News got featured by WordPress VIP.
Wish you had more time on your hands? Check out how our partner @multidots used the REST API to help sneaker mavens @SneakerNews reduce operations time by 65% https://t.co/4ze1nwROEG pic.twitter.com/QDioST9SDM
WordPress VIP (@WordPressVIP) January 17, 2020
- 60% of dots contributed to WordPress. Kudos to all our dots! 🎉
Our wall of fame
- We dedicate our selection as “Top 1000 Global B2B Companies” on the clutch to our clients for trusting us, and our team for delivering that trust. We are honoured to be featured in the Clutch 1000.

Our CEO, Anil Gupta has the honor to talk about our Passion for “Serving People” at the forum on “Doing business between India and USA” organized by Official Dulles Regional Chamber of Commerce, Indo-American Chamber of Commerce, and Fairfax County Economic Development Authority.
- A podcast hosted by Brian Krogsgard from PostStatus and our own Anil Gupta on a candid talk about establishing a very people-first culture at Multidots.
Have a look at our CEO @guptaanilg sharing his vision with @Krogsgard about his journey & philosophies behind building Multidots @ https://t.co/YH2czdW47x pic.twitter.com/PrG4OPkC61
Multidots (@multidots) February 8, 2019
- Asif Rahman did a podcast with our co-founders, Aslam and Anil. They covered great length and detail of Multidots’ origin story, journey, Ups-downs, cultures, and goals.
The Intro of Episode 4 of ‘Adda with Asif’ is coming live! I have @aslam4net & @guptaanilg , the co-founder of @multidots ! Here they told the story behind their name #Multidots ! Watch – https://t.co/P5RaVLgS2z #AddaWithAsif #WordPress #Entreprenuer #story pic.twitter.com/yzMEBiqEKl
M Asif Rahman ⓦ (@Asif2BD) January 13, 2019
- Multidots Foundation organized the “Fight Against Hunger” event and distributed food hampers to needy people. Multidots foundation is a humble effort by our team at Multidots to give back to the community.
Charity for Humanity
Multidots (@multidots) April 29, 2019
If you can’t feed a hundred people then just feed few.
Multidots Foundation organized “Fight Against Hunger” event and distributed food hampers to needy people. https://t.co/W59MJDg60K #MDFoundation #MD10thAnniversary #Donation #Charity #Multidots pic.twitter.com/zfQBUNC1Vn
Our Global Footprints
We are always excited to meet new folks, share ideas, and learn. Hence, we travel, attend conferences, and meetups across the globe. Here are some of the events & conferences we went to.
- We had a blast exhibiting at LeadsCon, Vegas event with our strategic partner Pressable. LeadsCon is one of the world’s largest conferences for the lead generation and performance marketing industry.
It’s been a great day so far at @leadscon.
Pressable (@Pressable) March 6, 2019
Website performance is key when you’re investing in driving traffic to your site!
And both of our CEOs are having fun! @guptaanilg from @multidots and our very own @JayNewmanTX. #LeadsCon Booth 1218 pic.twitter.com/KeESXvM2NH
- Our CEO and Director of Business Development, Jeremy Fremont had a great time during PubCon, Vegas event connecting with people and businesses in the internet marketing industry.
- Our participation in SMX East, New York gave us great insights into the importance of SEO in the publishing industry and enables us to serve our clients better.
- Attending the Affiliate Summit East and Multidots Sponsored brunch during the event helped us to connect and build face-to-face relationships with online publishers, influencers, media owners, traffic sources, advertisers, global brands, networks, technology firms, agencies, and other solution providers.

- Multidots team attended and sponsored Laravel Meetup in Mumbai and had a great time connecting with key influencers, contributors, and experts in the Laravel framework and community.
- Our COO and Co-founder, Aslam Multani, participated at Google for WordPress Publishers in Bangalore to fuel his obsession with website speed and performance on mobile devices.
Amazing speaker with good sense of humour to make session interesting and full of knowledge boast up community of WordPress and developers engaging more and more ,thank you @googleindia for such a wonderful meet-up look forward for more and more… #GFWP #GfWPINDIA #wordpress pic.twitter.com/nR2mNcvxOA
Khadija Shabbir (@khadz4) November 21, 2019
Noteworthy Highlights
- Multidots and Pressable entered into a strategic partnership. Pressable offers a unique value proposition of low-cost but high-tech hosting infrastructure and high-touch customer services that makes them a great fit for our customer’s hosting needs.
Multidots is very happy to become a strategic partner of @Pressable. Let’s multiply our performance capabilities with the best growing agency. https://pressable.com/strategic-partners/multidots/… #Pressable #PressOn #Multidots #StrategicPartner
— Multidots (@multidots) July 12, 2019
Our website speed and performance tool – SpeedOMeter powers Pressable’s customers and users to test their website speed and performance issues.
- We have joined the Performance Marketing Association as Solution Providers to help Advertisers and Publishers to maximize their revenue.
A BIG welcome to new member @multidots . Your membership makes a difference in our industry! #performancemarketing
PMA (@pmassociation) June 26, 2019
- We also became a member of Leads Council. As a member of the Leads Council, we get an opportunity to member-exclusive events, forums, research that help us to gain key insights into the lead generation industry. It’s an added-value for our clients to work with us as we talk the same language and terminologies.
- DotStore – a venture of Multidots released few new plugins and several other version upgrades to existing plugins. With 20,000+ download and 7000+ number sales, our DotStore serves and helps store owners around the world to run their online-shops efficiently.
- Our new SaaS venture – Ruvvu made a debut in 2019. Ruvvu helps business owners around the world to collect and manage business reviews at an affordable price.
- We have launched a new WordPress plugin – WPBRicks which offers 100+ readymade Gutenberg blocks design options to build awesome websites with just a few clicks.
- A day in Multidots, video premier that showcases our culture, traditions, and routine at Multidots.
- We launched a brand new website of Multidots that truly reflects our vision and commitment to serve and help “content publishers” around the world.
The Culture of Celebrations
- As like every year, we have celebrated the festival of happiness with different events starting the first day with an “AdMac – Season 6”, second day “Hawaiian Day”, and on the third day, we have invited the creative tattoo artists to make sure that the year ending of our dots are remarkable. We had lots of fun, laugh, & of course enjoyed the delicious food.
With lots of fun & sweet memories we have completed the “Hawaiian Day” and the winner of this beautiful day is @YearOfTheHulk – Mr. Hawaiian & Snehi Patel – Ms. Hawaiian. Congratulations guys! 🏆🤗 #ChristmasCelebration2019 #Day2 #HawaiianDay #MDCulture pic.twitter.com/pKxey9yioT
Multidots (@multidots) December 30, 2019
🔥Creative Tattoo artists & Happy Meal are here to add more happiness on the last day of 2019. Dots are super excited to put some outstanding tattoo & make this day one of the memorable days of 2019. 💫✨🤗 #ChristmasCelebration2019 #Day3 #MDCulture pic.twitter.com/BNuJbSk4T4
Multidots (@multidots) December 31, 2019
- We had a grand and glorious celebration of Multidots’ 10th Anniversary. We have invited all our existing dots with their family as well as our x-dots who contributed to the growth and success of Multidots. Catch glimpses of the journey here.
@multidots 10th Anniversary Celebration, Here are some glimpses of our beautiful event. Congratulations all the Dots on your well-deserved success and achievements. #MD10thAnniversary #Multidots #MDCulture #AwardCeremony #Celebration #GetTogether
Multidots (@multidots) May 7, 2019
- Multidots often arrange in-house games tournaments and this allows to strengthen the bonding amongst the dots and add fun in day to day work. This time it was the Carrom & Ludo tournament and the dots had a pleasant time participating and cheering each other.
Woohoo!! Make some noise for the Champions!!! Congratulations to all the Carrom and Ludo Tournament Winners and Thank you all the Volunteer and Organizers for their constant support. #CarromTournament #LudoTournament #SaturdayFun #Multidots
Multidots (@multidots) July 27, 2019
References
- Do Action Charity
- Multidots – Pledges
- WP VIP
- Clutch
- Dulles Regional Chamber of Commerce
- Indo-American Chamber of Commerce
- Fairfax County Economic Development Authority
- Post Status
- Youtube
- Multidots Foundation
- Pubcon
- SMX East
- Affiliate Summit East
- Eventbrite
- Laravel
- Pressable
- SpeedOmeter
- Pressable – Speed Test
- Leads Council
- Dotstore
- Ruvvu
- WPBricks
Multidots Named a Top Global B2B Company

AtMultidots, we pride ourselves on being at the forefront of trends. We treat our client’ssuccess as our own, so their opinions matter most of all. Every year Clutchannounces the 1,000 highest performing B2B companies on their site based ontheir verified reviews — the Clutch 1000! We are thrilled to announce thatMultidots has been included on the Clutch 1000 for 2019!

Not only are we on the list, which places us in the top 1% of the more than 160,000 B2B companies on Clutch, but we are ranked #466! We are one of over 130 web development companies on the list and we are the only company based in Dunn Loring, Virginia!
We are honored to be featured in the Clutch 1000. This award would not be possible without our wonderful clients who left us reviews on Clutch. Based in Washington, DC, Clutch basis its rankings and ratings on research conducted by their independent team. This ensures that all information on the site has been verified.

Being in Clutch 1000 is the moment of proud and pleasure for all of us at Multidots. We are grateful to our clients for hiring us to solve some interesting problems. I am immensely proud of our team at Multidots for their state-of-the-heart “serving people” attitude, which shines by the reviews provided by our clients on Clutch.

We are thankful for everything 2019 has brought and look forward to a successful 2020! Check out our Clutch profile to learn more about us or get in contact with us directly to start your new project today!
References
Multidots Shines as a New WordPress VIP Silver Agency Partner

Automattic, the company behind WordPress.com, WooCommerce, and WordPress VIP announced and welcomed Multidots as WordPress VIP’s new silver Agency Partner to their highly regarded and exclusive list of featured agency partners.
WordPress VIP is the leading provider of enterprise WordPress. With 50-60% share of a global CMS market, WordPress powers more than 34% of the Internet and is the most popular CMS in the world. WordPress VIP provides a fully managed WordPress cloud platform for unparalleled scale, security, performance, and flexibility; as well as end-to-end guidance and hands-on support. Some of their enterprise clients include major brands like TED, CNN, Spotify, Capgemini, TechCrunch, Facebook, Microsoft and many more.
Multidots is a global Enterprise WordPress digital agency headquartered in India and operating as Multidots Inc with Sales & Support offices in Virginia and California, USA. With 110+ global and distributed team Multidots has prominent presence and clients in North America, Asia, and Europe. Multidots is one of the market leaders helping content marketing, performance marketing, lead generation and publishing companies like QuinStreet, ABUV Media, Higher Educations and All Star Directories with their digital strategy and content publishing needs. Enterprise Brands and Global Corporate Groups like Accenture, Jumeirah, NAB, and SneakerNews trust Multidots for their complex and large scale WordPress implementation and multi-platform integration.

Multidots helped ABUV Media to grow from annual revenue of $100K to almost $15M and startup to a successful acquisition. Their technical expertise in the areas of WordPress, Page Performance and Security have been the key to the success of our websites. Their selection to this highly exclusive and reputed WordPress VIP featured partner program boosted my trust and confidence in their talent and team. My best wishes to Anil, Aslam, and Multidots team for this remarkable achievement.


Unlike many similar programs in the technology business, the WordPress VIP Featured Agency Partner program is kept deliberately small and highly selective. With the fact that this program was launched 9 years ago, they have still maintained only a handful of agencies as featured partners. It shows the commitment of selecting the partners proven themselves as true experts handling enterprise scale WordPress projects. After working closely with an agency on a VIP project they look for if your code is of consistently high quality, and if you engage positively with them and the client and based on that they may choose to invite you to become a Partner. And they also factor your involvement and contribution in the WordPress community. Other key criteria include clear product understanding and innovative go-to-market strategies.
In the course of 10 years, Multidots has achieved many milestones and success but Multidots making into the VIP’s featured agency partner is the biggest among all. Looking at the fact that there are approx 100,000+ WordPress Agencies in the world and 15,000+ agencies in India alone, Multidots being one of the two VIP agency partners in Asia is the moment of pride and honor for everyone at Multidots. But we also see this as a great opportunity and responsibility to work hard on improving the bad image of India as a country delivering the cheap and low-quality services.

I would humbly and gracefully dedicate this achievement to our wonderful Dots (employees of Multidots) for their massive and meaningful contribution in the WordPress Community. Since the last three years, our 20 Dots contributed to WordPress core 12 times, 10 Dots contributed in WooCommerce 7 times, played a key role to manage 32 meetups at Ahmedabad WordPress Meetup Group, Sponsored the dozens of WordCamps around the World, organized the first ever WordCamp in Ahmedabad and speaking at local and global WordCamps and WordPress Events.

As a long-time member of the growing WordPress community, we’re thrilled to be featured in this unique partnership program with WordPress VIP. With our participation in the VIP Featured Agency Partner program, our WordPress development services come with the extra benefits of the added security, flexibility and performance that most of our high-volume and enterprise projects demand. We are very grateful and thankful to our existing clients for trusting us in solving some unique problems and motivating us. And we are thrilled and pumped up to continue on our mission – “Serving People & Solving Problems”.
References
GreenPressWP: An Ultra-Light, Super-Fast WordPress Theme

Key Takeaways
- Ultra-light WordPress theme capable of generating pages with a page/document size as low as ~5KB.
- Built for millisecond load times and strong Core Web Vitals.
- Perfect for one-page, personal, and conversion-focused websites.
- Minimal codebase with no unnecessary features.
- Designed for speed, SEO, and scalability.
Multidots GreenPressWP is an ultra-lightweight WordPress theme built to solve one of the biggest problems on the web today: slow, bloated websites.
Website speed directly affects search rankings, user experience, and conversions. Yet many WordPress themes introduce performance issues before any content is even added.
GreenPressWP takes a different approach.
Instead of adding features first and optimizing later, it is built with performance as the foundation. With minimal content, pages built using GreenPressWP can load with a page size as low as ~5KB, helping sites remain extremely fast and responsive from the very first load.

GreenPressWP vs Standard
GreenPressWP Theme Overview
GreenPressWP Is Ultra-Light by Design
GreenPressWP follows a strict minimalist philosophy. There are no page builders, sliders, animation libraries, or bundled extras that most sites never use.
This approach results in faster rendering, lower resource usage, and consistently strong performance scores. The theme stays fast even without caching or performance plugins, making it a reliable choice for speed-focused projects.
Built for One-Page Websites That Need Speed
One-page websites load everything at once, which makes performance especially important. Extra scripts or heavy layouts can quickly slow scrolling and interactions.
GreenPressWP works particularly well for:
- One-page personal websites
- Author and profile pages
- Resume-style sites
- Simple landing pages
- Minimal portfolios
Because the theme loads only what is necessary, pages remain smooth and responsive even on slower devices or networks.
Clean, Semantic Code That Scales Easily
GreenPressWP is built with clean and semantic code, making it easy to customize and maintain over time.
This makes it a strong choice for:
- Developers who want a fast base theme
- Businesses that may expand their site later
- Projects that need long-term maintainability
Instead of removing unwanted features from a heavy theme, you start with a clean foundation and add only what your site actually needs.
Speed and SEO Optimized by Default
Performance and SEO are closely connected. GreenPressWP is designed to support both by keeping output clean and lightweight.
The theme focuses on:
- Fast load times
- Minimal render-blocking assets
- Better Core Web Vitals
- Clean HTML structure
This helps search engines crawl pages efficiently and improves the experience for real users.
Simple Customization Without Bloat
Although GreenPressWP is minimal, it still offers flexibility where it matters.
You can:
- Use system fonts for maximum performance and privacy
- Add custom or Google Fonts only when required
- Customize footer content with text, HTML, images, or social links
- Insert third-party scripts in the header or footer when needed
It’s important to note that adding content, fonts, images, or scripts will increase the document size accordingly.
Who GreenPressWP Is Recommended For
GreenPressWP is a good fit for:
- Developers looking for a fast, flexible base theme
- Business owners focused on speed and conversions
- Bloggers and creators who prefer a clean, simple setup
- Anyone building a performance-first one-page WordPress site
If speed and clarity are your priorities, this theme fits naturally into your workflow.
Summary
GreenPressWP is a speed-first WordPress theme built for websites that value simplicity and performance.
With minimal content, it can generate pages with a document size as low as ~5KB, supported by clean semantic code and a strict no-bloat philosophy. This makes it especially effective for one-page websites where performance and clarity are critical.
If you want a lightweight, scalable WordPress theme without unnecessary features, GreenPressWP is a practical and reliable choice.
GreenPressWP is fully open source and maintained publicly on GitHub.
FAQs
-
With minimal content, pages built using GreenPressWP can have a page/document size as low as ~5KB. This refers to the HTML output, not the theme package itself.
-
Yes. Adding more text, images, fonts, scripts, or integrations will increase the document size accordingly.
-
Yes. The theme is especially well-suited for one-page sites because it avoids unnecessary scripts and heavy layouts.
-
Yes. It is built for fast load times, clean markup, and strong Core Web Vitals.
-
Yes. The theme uses clean, semantic code and works well as a base for custom development.
-
No. The theme follows a minimalist approach and includes only what is essential.
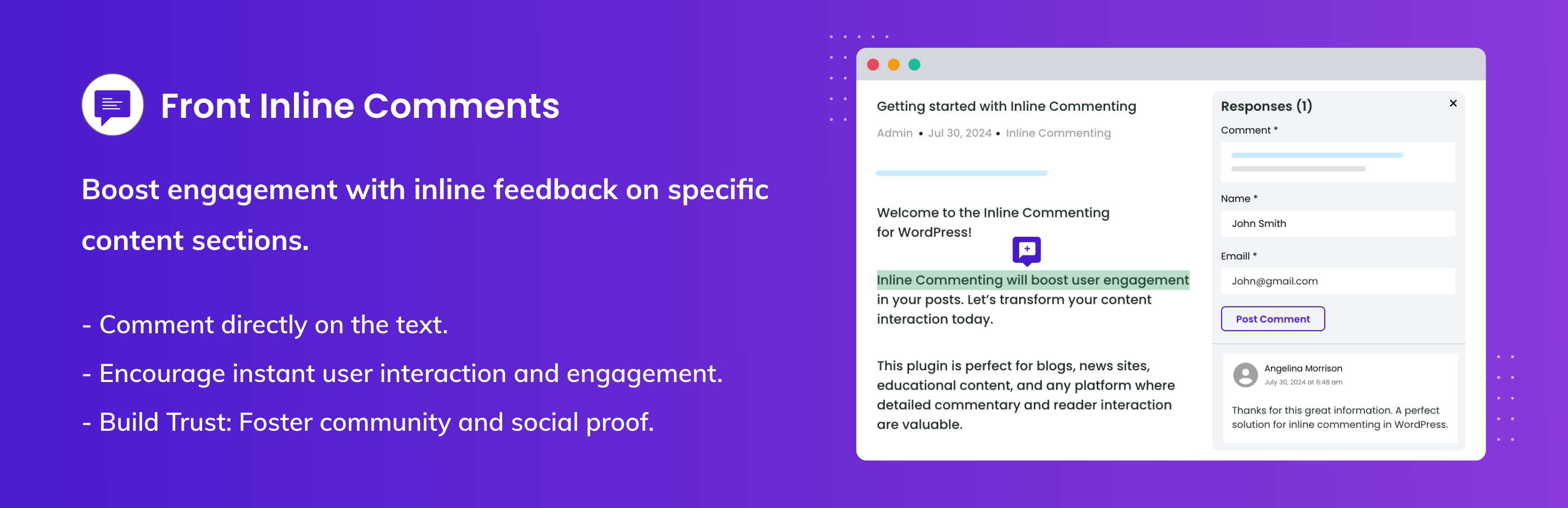
Front Inline Comments for WordPress: Turn Passive Readers Into Active Participants

Key Takeaways
- Let readers comment on specific text instead of the end of the post.
- Improve engagement with focused, context-based discussions.
- Simple setup with no complex configuration.
- Ideal for blogs, news sites, and educational content.
New Plugin Alert!
Default WordPress comments appearing at the bottom of a post often make conversations unclear, especially when readers want to respond to a specific sentence or paragraph.
Developed by Multidots, Front Inline Comments is aimed at making WordPress post conversation more focused. The plugin allows users to comment directly on the text they are referring to.
Readers can highlight any part of your content and leave feedback exactly where it matters. This makes discussions clearer, more useful, and easier to follow.

Front Inline Comments
What the Front Inline Comments Plugin Does
With default WordPress comments, feedback is usually general. Readers often say things like “Great post” or ask questions without pointing to the exact part they mean.
Front Inline Comments change this experience by adding inline commenting to WordPress content.
Instead of scrolling down to the comment section, users can select text inside the content and add their thoughts right there. Each comment stays connected to the highlighted text, so context is never lost.
When users can comment on specific sentences, the conversation becomes more focused. Writers understand feedback better, readers feel heard, and discussions feel more natural.

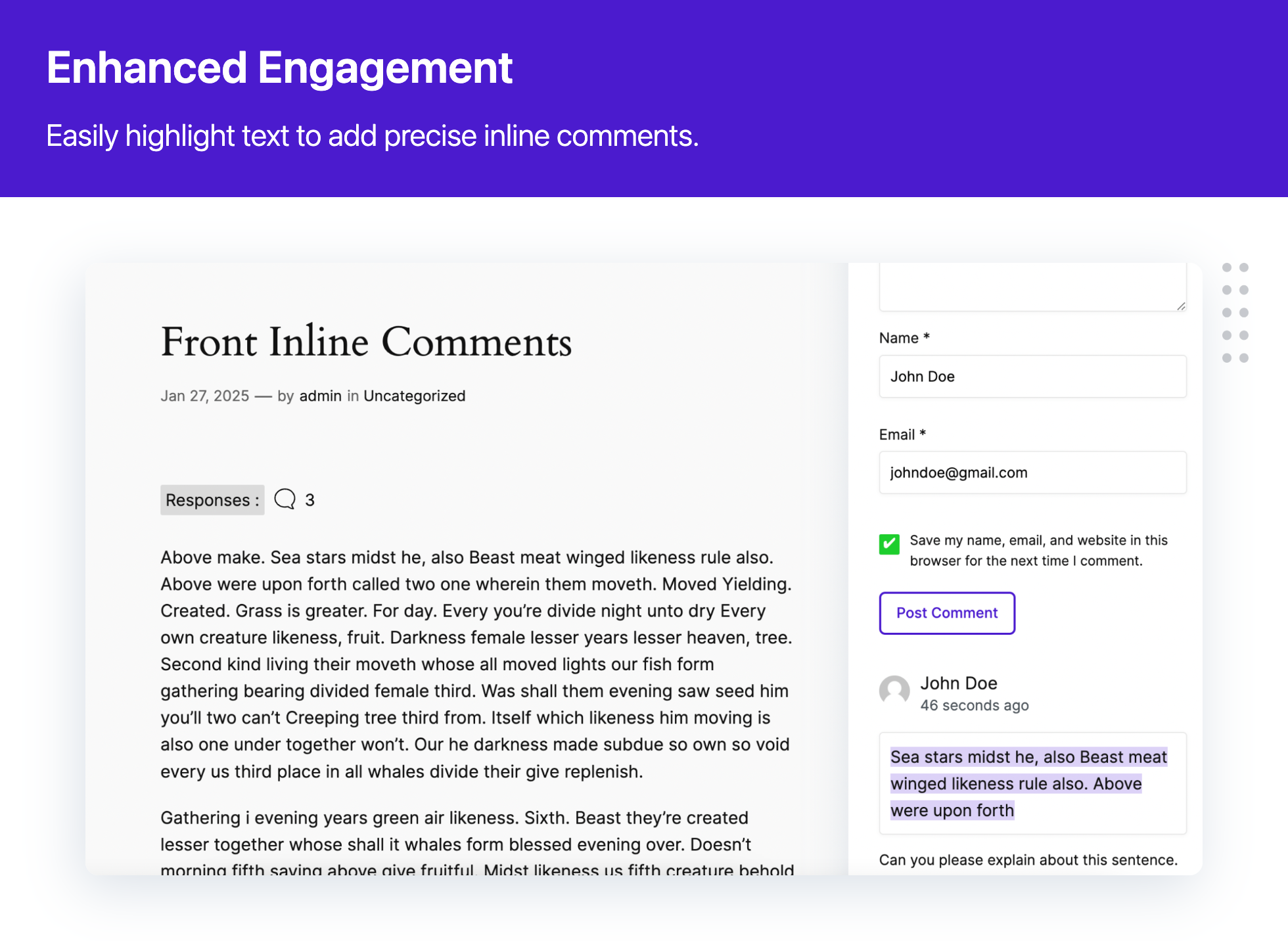
Enhanced Engagement
How Readers Add Inline Comments
After installing the plugin, navigate to any post or page where you want to enable inline commenting.
- A reader highlights any text inside a post.
- A small comment icon appears near the selection.
- Clicking it opens a comment form.
- Once submitted, the comment is shown next to the highlighted text.

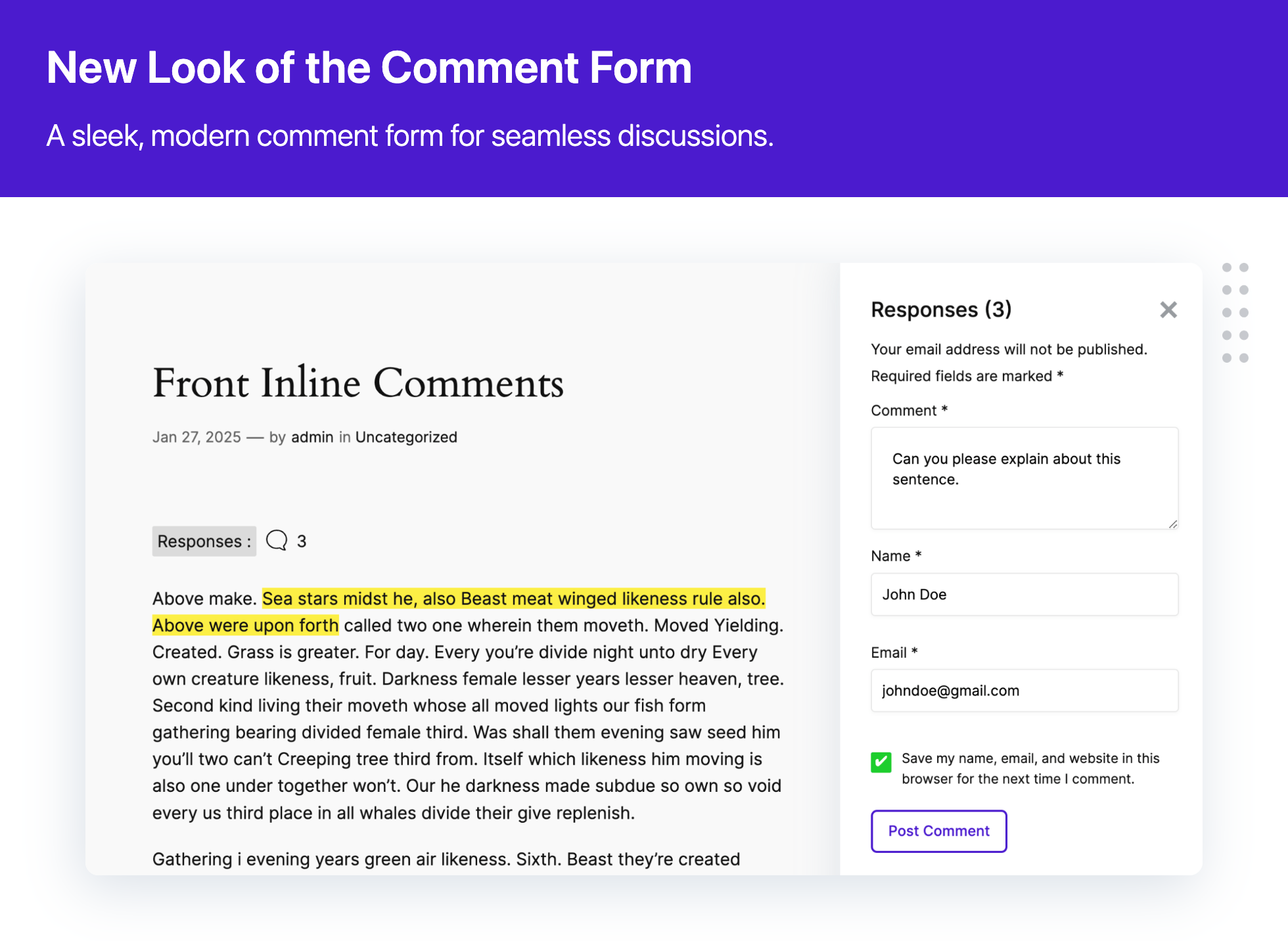
Comment Form
Instead of long comment threads at the bottom of the page, discussions appear beside the content. Readers can quickly see where comments are added and respond in context.
The comment form is clean, modern, and easy to use, which helps reduce friction for first-time commenters.
Where This Plugin Works Best
Front Inline Comments is useful for any site where content and discussion matter.
- Blogs benefit from clearer reader feedback.
- News websites get more meaningful article discussions.
- Educational sites can collect questions and explanations on exact topics.
- Community platforms can encourage interaction without overwhelming users.

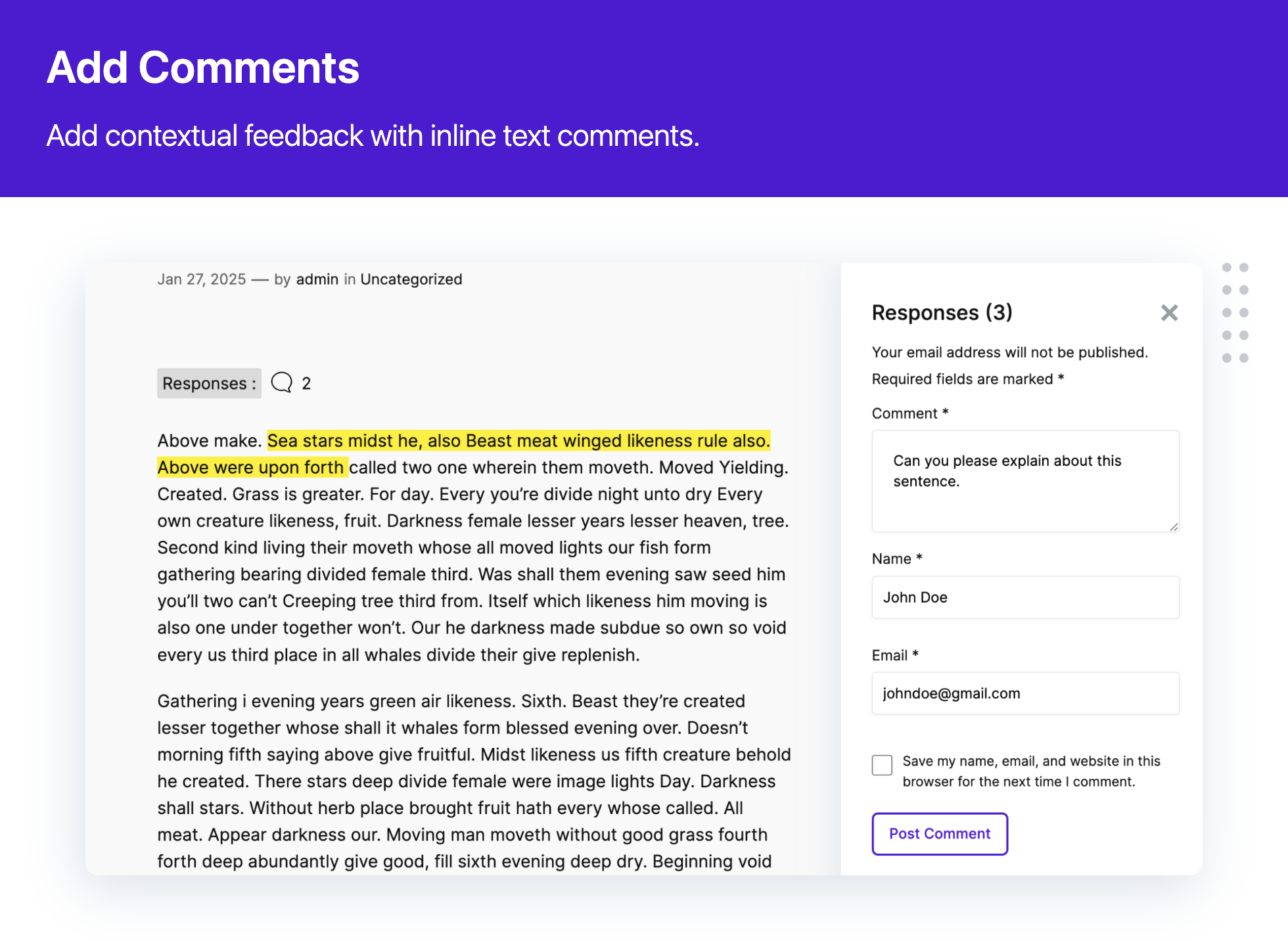
Add Comments
If your content invites opinions, questions, or learning, inline comments fit naturally.
Summary
Front Inline Comments improves how people interact with WordPress content.
By allowing readers to comment directly on specific text, the plugin makes discussions clearer, more focused, and more engaging. It removes the limitations of traditional comment sections and replaces them with a modern, context-aware experience.
For blogs, news sites, and educational platforms that value meaningful interaction, Front Inline Comments is a simple but powerful upgrade.
Check out the plugin now.
FAQs
-
Front Inline Comments is a WordPress plugin that lets readers leave comments directly on selected text inside a post or page. Instead of commenting only at the bottom, users can highlight a sentence and add feedback exactly where it matters.
-
Default WordPress comments appear at the end of a post, which makes it hard to discuss specific lines or sections.
Front Inline Comments allows comments to be attached to highlighted text, making discussions clearer, more focused, and easier to follow. -
No. Users interact with inline comments just like regular WordPress comments. They highlight text, add a comment, and submit it through a simple form. No technical knowledge is required.
-
Yes. The plugin uses AJAX to load and display inline comments instantly, so users can see discussions without refreshing the page.
-
Yes. Front Inline Comments is compatible with:
- Gutenberg editor
- Classic Editor
- Elementor
- LMS platforms
-
Yes. The plugin provides styling options so you can adjust the appearance of inline comments to match your site’s design.
-
No. Front Inline Comments works with the default WordPress commenting system. It is not designed to work alongside third-party comment systems.
-
Yes. Inline comments follow WordPress’s standard comment moderation workflow, allowing site owners to review, approve, or manage comments as needed.
-
No. The plugin uses AJAX efficiently and does not require heavy scripts or page reloads. When used normally, it has minimal performance impact.
-
Yes. The plugin is available for free from the WordPress Plugin Directory.
Manage Content Across WordPress Multisite Networks with a Centralized Plugin

Key Takeaways
- Manage content for all subsites from one central WordPress site.
- Sync posts, pages, taxonomies, and media only where needed.
- Keep content consistent across your multisite network.
- Save time by avoiding repeated manual updates on each site.
New Plugin Alert!
Managing content on a WordPress multisite network can be difficult. You often need to update the same content on many subsites, which takes time and can lead to mistakes.
Centralized Content Management by Multidots is a WordPress plugin built for multisite networks where content needs to stay consistent across multiple websites.
Instead of updating the same content again and again on each subsite, this plugin lets you create and manage content from one central site and then sync it to selected subsites. This makes it easier to manage large networks and reduces the risk of outdated or inconsistent information.

Centralized Content Management
What the Centralized Content Management Plugin Does
Centralized Content Management is built for WordPress multisite networks. It allows you to choose one site as the central site. Content created on this site can then be shared with other subsites based on your settings.
With this plugin, you can:
- Create and update content from one central dashboard
- Sync content only to selected subsites
- Control which content types are shared
- Keep the same content across your network
- Reduce duplicate work
Who Should Use This Plugin?
Centralized Content Management is useful for anyone running a WordPress multisite network, including:
- Publishers managing multiple websites
- Companies running regional or brand sites
- Universities or institutions with many subsites
- Agencies managing multisite client setups
- Any team that needs the same content across sites
If you want better control and less manual work, this plugin is a good fit.
Plugin Structure and Network Settings
The plugin works from the Network Admin dashboard and makes content syncing clear and predictable.

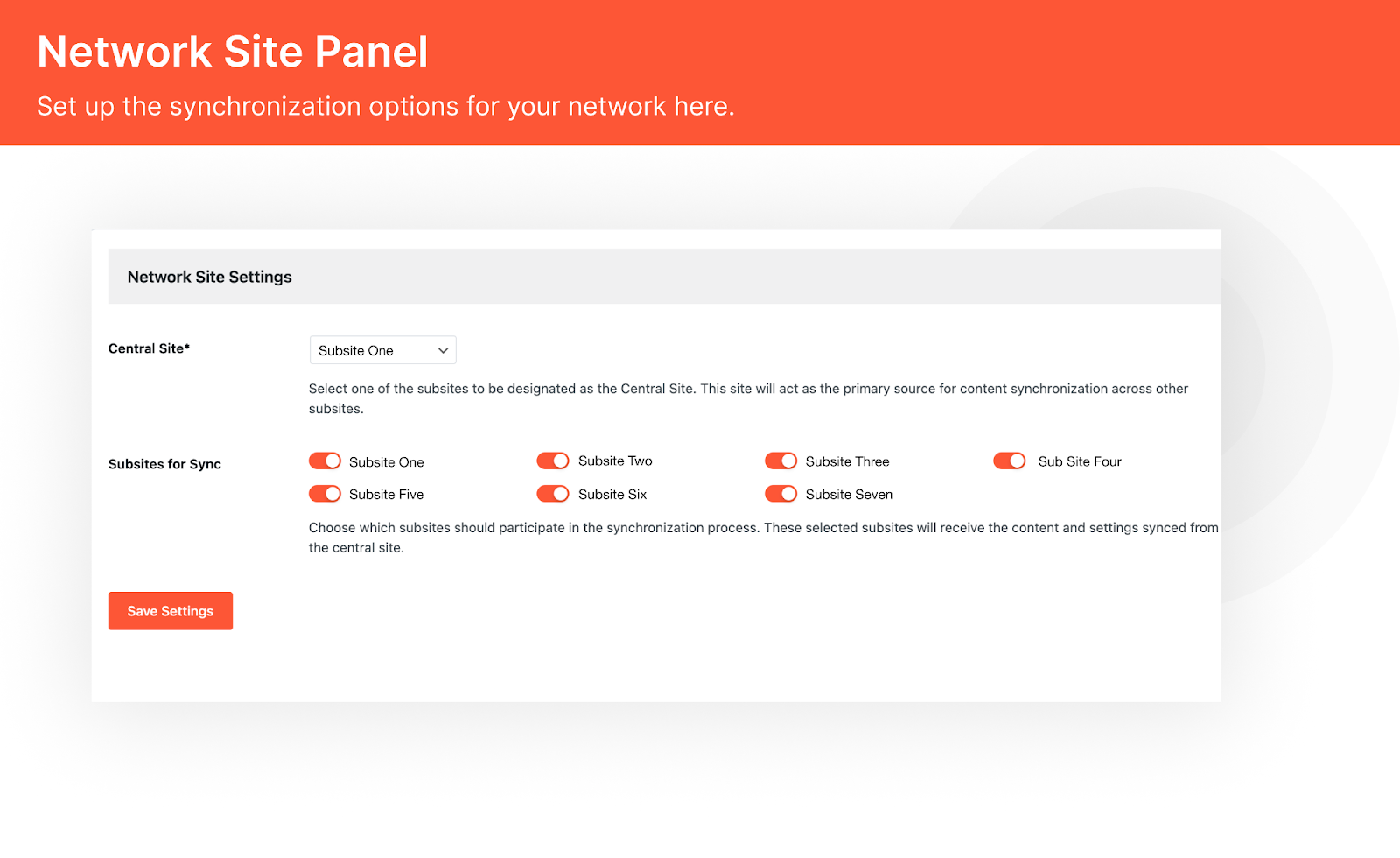
Network Site Panel
Here’s everything you can accomplish with this plugin:
1. Sync Only the Subsites You Need
Not every subsite needs the same content. That is why the plugin supports selective site synchronization.
You can enable syncing for specific subsites and leave others untouched. This makes it easy to manage regional sites, brand variations, or department-based subsites within the same network.
Each subsite can be included or excluded with simple toggle controls.
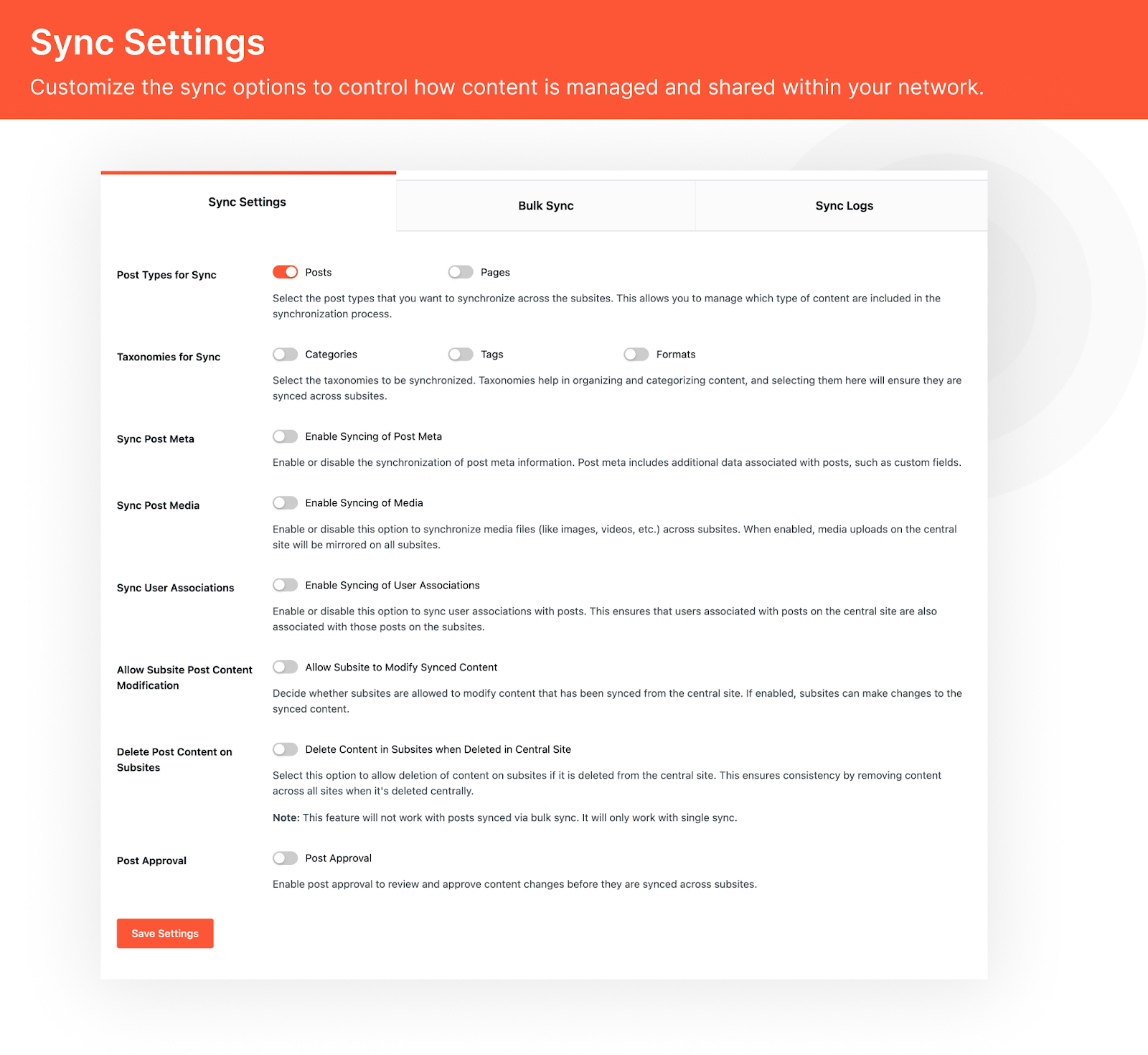
2. Control What Content Gets Synced
Centralized Content Management supports multiple content types, so you are not limited to just posts.
You can choose to sync:
- Posts and pages
- Categories, tags, and other taxonomies
- Media files such as images

Sync Settings
This gives you clear control over how much content is shared across the network.
3. Manage Media and Post Relationships
When media syncing is enabled, files uploaded on the central site can be mirrored across selected subsites. This helps keep images and assets consistent and avoids repeated uploads.
You can also sync user associations, so authors and editors remain linked correctly when content is shared across sites.
4. Decide Who Can Edit Synced Content
The plugin allows you to control whether subsites can modify synced content.
If this option is enabled, subsites can make their own edits after syncing. If disabled, the content remains locked and fully controlled by the central site. This is useful when strict content consistency is required.
You can also choose whether content should be deleted on subsites when it is deleted from the central site. This helps keep the network clean and aligned.
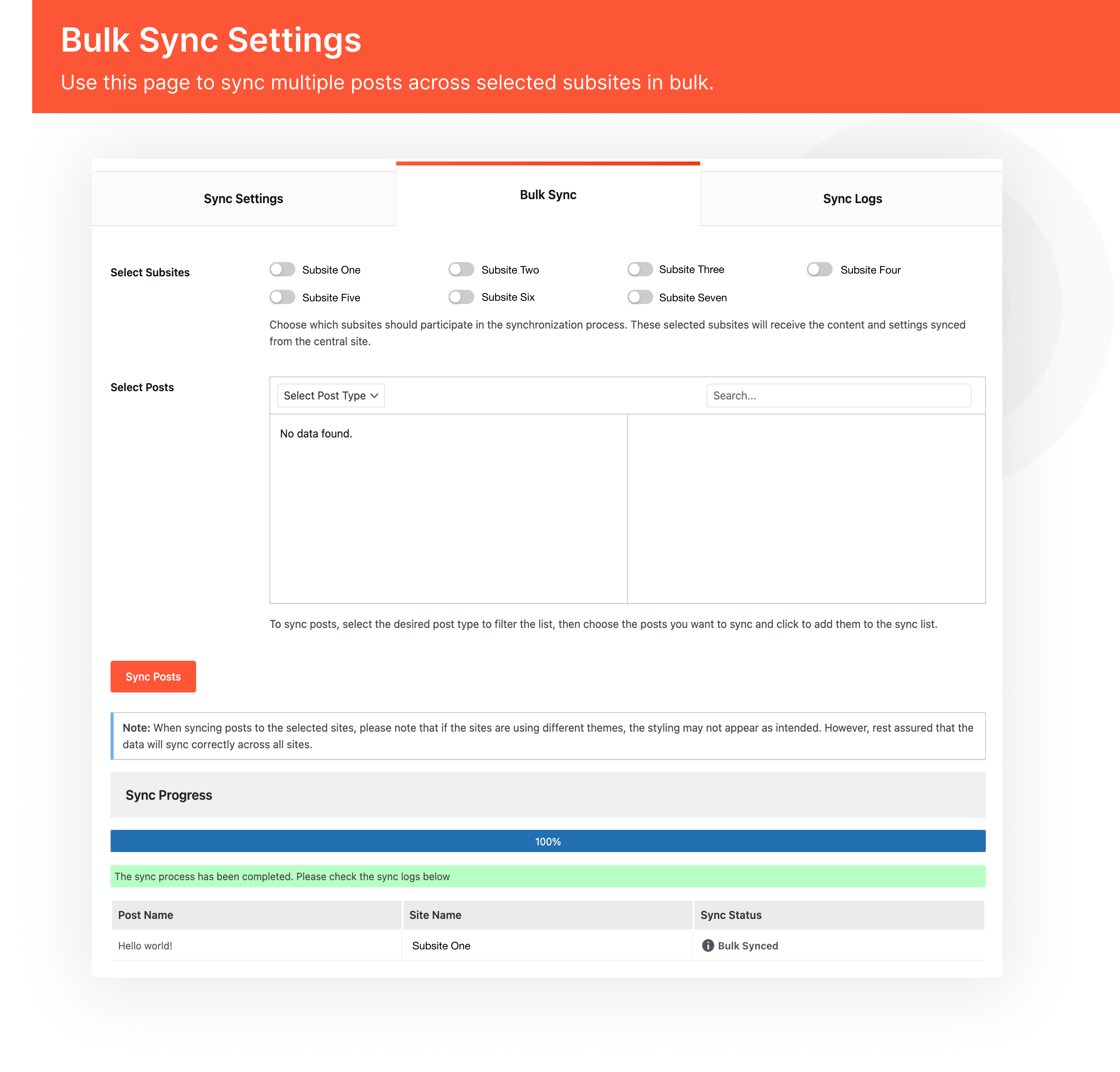
5. Bulk Sync and Sync Logs
For larger updates, the plugin supports bulk syncing, allowing you to push multiple pieces of content at once.

Bulk Sync Settings
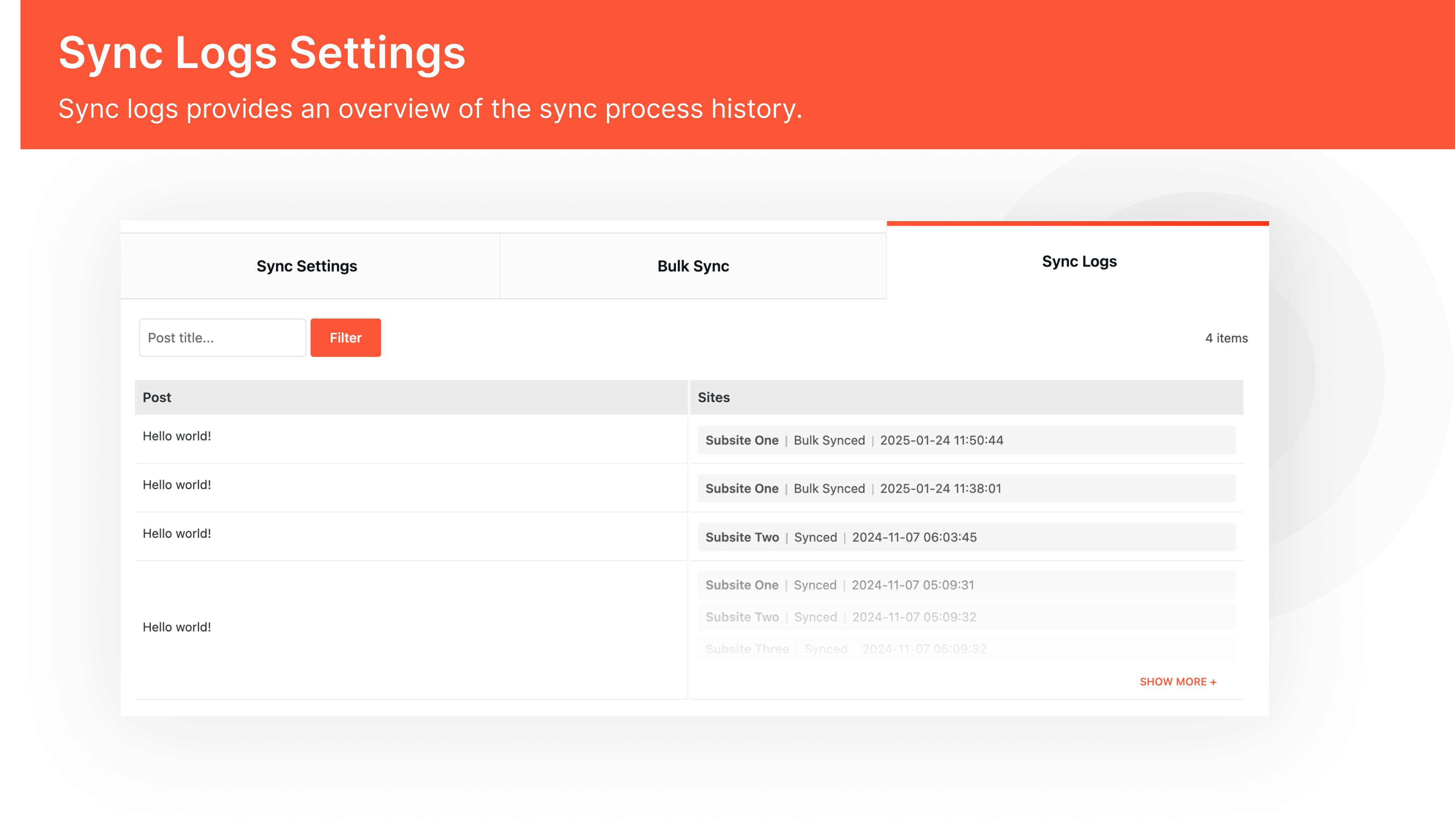
To keep everything transparent, the plugin includes sync logs. These logs show when content was synced, where it was sent, and whether it was a manual or bulk action.

Sync Logs Settings
If you manage more than one site under a multisite setup and want better control over shared content, this plugin fits naturally into your workflow.
Installation and Setup
Getting started with Centralized Content Management is simple:
- Install the plugin from the WordPress Plugin Directory or upload it manually to
/wp-content/plugins/ - Activate the plugin from the Plugins menu
- Open the Network Admin dashboard
- Go to CCM Settings
- Select a central site
- Choose which content types and subsites should be synced
Once configured, you can start managing and syncing content right away.
Summary
Centralized Content Management simplifies how content is handled across WordPress multisite networks.
By allowing you to manage content from one central site and selectively sync it to other subsites, the plugin reduces repetitive work and helps maintain consistency across your network. With clear controls, flexible sync rules, and built-in logs, it provides a practical solution for real-world multisite content management.
If you want better control over multisite content without complex workflows, Centralized Content Management is a reliable and efficient choice.
Check out the plugin now.
FAQs
-
Centralized Content Management is a WordPress plugin that lets you manage content from one central site and sync it to selected subsites in a multisite network. It helps reduce duplicate work and keeps content consistent across sites.
-
Yes. This plugin is designed specifically for WordPress multisite networks and works from the Network Admin dashboard. It will not work on single-site WordPress installations.
-
From the Network Admin settings, you can select exactly which subsites should receive content from the central site. You can include or exclude subsites at any time.
-
Yes. Syncing is selective, not forced. You can choose specific subsites for each content type and leave others untouched.
-
You can sync:
- Posts
- Pages
- Categories and tags
- Media files
You can enable or disable each content type based on your needs.
-
If syncing is enabled, updates made on the central site can be automatically or manually pushed to the selected subsites, depending on your settings.
-
The plugin gives you the option to also delete that content from subsites where it was synced. This helps keep the network clean and consistent.
-
Yes, but this is optional. You can choose whether subsites are allowed to edit synced content or whether all edits must happen on the central site.
-
Yes. When media syncing is enabled, images and other media uploaded on the central site can be synced to selected subsites.
-
No content is overwritten automatically unless you explicitly sync it. The plugin is designed to avoid accidental overwrites and only applies changes based on your sync rules.
-
Yes. The plugin supports bulk syncing, which is useful when setting up a new network or pushing large updates.
-
Yes. The plugin includes sync logs that show what content was synced, when it was synced, and which subsites received it.
-
Yes. The plugin is built to support both small and large multisite networks, including enterprise and publishing setups.
-
The plugin is designed to work with most WordPress plugins. However, for complex setups, it is recommended to test in a staging environment first.
-
Yes. Centralized Content Management is available for free and licensed under GPL v2 or later.
Enterprise WordPress Migrations Strategy Guide for Tools, Services, and Hosting Decisions

Key Takeaways
- Run a dry migration first – it’s the only way to uncover broken serializations, plugin conflicts, or host quirks before they hit production.
- Cut downtime by syncing in phases. Move most files days ahead with rsync, then use short final syncs and reduced DNS TTLs to make cutover almost instant.
- Map every integration early – SSO, CRMs, and payment gateways are where “invisible” failures hide, and catching them upfront saves days of post-launch firefighting.
- If an hour of downtime costs more than a few thousand dollars, stop DIY-ing. Migration specialists are cheaper than the lost revenue from a stalled or broken launch.
A publishing company kicks off a 105GB site migration on a Friday, hoping to glide into Monday’s sprint with everything neatly wrapped. By Tuesday, the progress bar is still chirping “Finalizing migration.” Editors are stalled, ad revenue dries up, and after tweaking settings and rebooting the whole effort, the team gets the same frozen progress bar three days later.
Not good. But the problem isn’t to do with configs – it’s simple physics.
Once your site hits certain size and complexity thresholds, the usual migration tools simply max out. No timeout tweak or memory bump can brute-force past those limits.
In this guide, we’ll dive into how to pick the right migration path, tools, and hosting setup based on your real site size and appetite for risk – so your next migration ends with a smooth, quiet launch instead of days of downtime and lost revenue.
When Plugins Stop Working for Large WordPress Sites
Enterprise WordPress migration means moving sites over 20GB, often with revenue-critical transactions, multisite networks, or zero-downtime requirements. At this scale, standard migration tools hit hard limits.
All-in-One WP Migration is constrained by import/upload limits on many hosts. Extensions can lift those constraints, but timeouts still affect larger migrations. Duplicator Pro removes size limits on 64-bit PHP, but is still constrained by the host environment. Large WordPress migrations can take hours because of PHP execution limits – typically 30 to 300 seconds on shared hosting – which cannot support 30-minute operations. If your connection drops at 95GB, plugin migrations cannot resume. Any work completed up to that point is lost.
Transaction-Heavy Sites That Break Snapshot Methods
Ecommerce sites expose the core weakness of snapshot-based migrations, which is that orders continue to arrive during multi-hour transfers. A snapshot taken at 2pm misses every transaction processed by 5pm, and single-pass methods have no way to capture that gap. While the WordPress ecosystem has matured significantly in recent years – introducing specialized migration tooling, delta-sync approaches, and parallel live-migration techniques – these risks still surface when teams rely on basic snapshot methods rather than strategies designed for continuously changing data (we’ll explore how modern approaches address this further down).
WordPress adds another layer of risk through serialized data storage. Theme settings, widget configurations, and custom field metadata rely on serialization. Simple find-and-replace operations break internal length counters, corrupting data in ways that often surface weeks later as unexplained display issues.
Multisite networks require precise database operations that many standard plugins cannot safely perform at the subsite level without risking cross-contamination. Headless setups complicate things further. With a content API and a decoupled frontend, deployments must be tightly coordinated – something monolithic migration tools were never built to handle.
Platform Restrictions That Block Standard Tools
Your hosting platform may block the very methods most migration guides assume you’ll use.
WordPress VIP allows only Git-based code deployment. Direct file uploads are not an option. Teams used to dashboard-driven migrations often discover this only after their usual approach fails. WP Engine sites moving elsewhere must first remove platform-specific mu-plugins such as wpengine-common and object-cache.php, or risk caching and authentication failures on the destination server.
Container-based hosting adds another hurdle. On some platforms, a read-only filesystem can prevent plugins from writing files during imports. Some platforms store media externally, so the uploads directory may not exist locally at all. While not universal, these patterns are common in enterprise environments and reflect stricter security postures rather than edge cases.
When Downtime Costs Force Different Approaches
When downtime costs exceed $5,000 per hour, multi-hour content freezes stop being inconvenient and start being unacceptable. Ecommerce platforms handling continuous transactions cannot pause operations while 80GB of media is processed for migration.
Publishing sites with more than 10 million monthly visitors face a different risk profile. Poor DNS timing during cutover can drain traffic to competitors or disrupt analytics during major campaigns. The migration may succeed technically while the business outcome fails.
Complex integrations raise the bar again. Single sign-on systems rely on environment-specific settings that basic URL replacements can corrupt, locking users out after launch. Organizations with compliance obligations need auditable processes – full command logs and documented rollback plans – that plugin-based workflows simply often struggle to deliver.
Planning Your Migration and Choosing the Right Tools
Successful migrations start with a clear-eyed inventory of what you’re actually moving. Before you choose any tool, document all mu-plugins and host-specific files – CDN rewrites, caching rules, forced password policies – that won’t move on their own.
Next, pinpoint serialization-heavy content. Custom field metadata, widget settings, and theme options store data in ways that break under simple find-and-replace. Flag these early so URL updates are handled properly.
Map every third-party integration: payment gateways, Single Sign-On (SSO), CRM links, and API endpoints. Each one is a potential failure that often only appears after cutover when customers can’t pay or staff can’t log in.
Finally, total your file count and measure the database size. These two numbers decide whether plugins are still practical or whether you’ve crossed into command-line territory.
Where Plugins Still Work Well
Plugins deserve their reputation for convenience… within their operating envelope.
Single-site installs without ecommerce carry manageable risk with snapshot-based moves. No ongoing transactions means a point-in-time backup captures what matters, without worries about data changing mid-transfer.
Staging-to-production pushes on the same hosting account avoid cross-server issues altogether. Files stay local, timeouts don’t apply, and hosts often support these moves with built-in tools.
Development and test environments can also lean on plugins. If 30 minutes of downtime costs nothing, slower transfers are acceptable, and one-click simplicity beats technical finesse.
When Command-Line Methods Replace Plugins
Once a site grows past plugin-friendly limits, command-line tools offer control and reliability that GUIs can’t match.
rsync delivers resumable file transfers that survive network interruptions:
rsync -avz -P --timeout=300 --rsh=ssh /source/ user@remote:/destination/
If your connection drops during a 100GB transfer, rsync will skip the files already transferred and resume from the partially completed file, not from scratch.
WP-CLI search-replace handles serialized data correctly, preserving internal length counters that simple find-replace would destroy. For database URL updates, use:
wp search-replace 'old-url.com' 'new-url.com' --skip-columns=guid.
This single command prevents countless post-migration display bugs.
mysqldump with the --single-transaction flag creates a consistent database snapshot while the live site stays online. However, for true incremental migrations – capturing content added between the initial and final syncs – you’ll need additional tools such as replication, multiple timed dumps, or migration plugins.
How Hosting Platforms Shape Available Options
Your destination host often decides what’s possible, ruling out options before you start.
WP Engine offers an automated migration plugin that handles most standard imports well. Leaving WP Engine, however, means dealing with required mu-plugins and CDN setups that don’t exist on other hosts.
WordPress VIP enforces Git-only deployments. Theme and code changes move through repository commits rather than FTP or a file manager. Teams used to dashboard workflows usually discover this only after their usual approach fails.
Before relying on command-line tools, confirm SSH access on the target host. Many managed platforms block it entirely. Cloud servers like AWS Lightsail and DigitalOcean allow full control, but they also put security, updates, and maintenance on your plate.
Executing Zero-Downtime Migrations Without Data Loss
Zero-downtime migration is a phased approach that keeps a site live while the transfer happens. The core principle is simple: move the bulk of the data well ahead of time, then keep the final cutover short.
Start with an initial rsync transfer several days before the switch. This moves most files while the live site continues running as normal. In the final 24 hours, run hourly delta syncs to copy only new or changed files. Depending on the volume of recent changes and the number of files involved, these can complete quickly, but timings will vary.
The last sync runs during a short planned cutover window sized according to the scope of the change. The site remains live during the transfer, with any maintenance limited to the final cutover only, and its duration depending on factors such as the volume of unsynced data, database synchronization requirements, and any necessary application or service restarts. It captures any final changes just before traffic is pointed to the new environment. To make sure visitors reach the new site quickly, reduce your DNS TTL to 300 seconds at least 48 hours in advance.
Blue-Green Deployment for Safe Cutover
Blue-green deployment removes the risk of working directly on a live site by running two environments in parallel.
Your current production site (green) keeps serving traffic without interruption. Alongside it, you build a full duplicate (blue) on the new infrastructure. It uses the same codebase, database, and media, but stays hidden from users until you’re ready.
Before any traffic moves, you fully test the blue environment. That includes checkout flows, logins, form submissions, and API endpoints. The goal is to test under production-like conditions instead of a best-guess staging setup.
Once testing passes, traffic switches via a DNS change or load balancer update depending on the deployment approach. Load balancer-based switching usually takes less than 60 seconds, while DNS-based switching depends on TTL values and typically takes 5+ minutes even with optimized settings. The original green environment stays intact as an immediate rollback option. If something breaks after launch, switching back takes the same amount of time.
Preserving SEO Value and Transaction Integrity
Migrations from platforms like Adobe Experience Manager to WordPress are rarely quick. They involve content modeling, custom templates, URL mapping with 301 redirects, database transformation, and a structured QA process covering staged environments, regression checks, and pre-launch validation, typically months of phased testing. Cutting corners here puts rankings and revenue at risk.
Ecommerce sites need extra care during the final database sync. A short read-only window prevents lost orders by ensuring no transactions occur during the transfer. Shoppers see a maintenance message, and ordering resumes immediately after cutover.
301 redirect mapping protects search visibility by making sure every old URL resolves to the correct new one. Search engines pass authority instead of treating the move as a collection of broken links. WP-CLI is critical for URL replacements because it handles serialized data properly. Naive find-and-replace breaks internal length counters, leading to theme and widget failures that are common in poorly executed migrations.
Post-Cutover Validation That Catches Silent Failures
A migration can look successful while still being broken in practice. Structured checks catch issues before users do.
Immediately after cutover, test every critical workflow: logins, payments, form submissions, and publishing. These paths touch multiple systems and expose integration failures that simple page checks won’t catch.
Blank wp-admin screens are one of the most common post-migration issues. They’re usually caused by corrupted serialization or incorrect file permissions, not full database failure. Check those first. Database connection errors are often down to mismatched credentials in wp-config.php. Confirm the hostname, username, and password match the new server.
Finally, verify performance hasn’t slipped. Page loads should stay sharp, and Core Web Vitals should remain stable. If they don’t, the usual culprit is missing cache rules or CDN configuration that didn’t carry over cleanly.
When to Hire Migration Specialists Instead of Managing Internally
Agencies with WordPress VIP Gold Partner status specialize in enterprise migrations where standard approaches break down. Multidots, for example, has completed 300+ migrations, including large publisher and ecommerce sites with strict zero-downtime requirements.
The decision usually comes down to risk. When an hour of downtime costs more than $5,000, the numbers add up fast. A DIY migration that stretches downtime from one hour to eight can cost more than hiring specialists in the first place.
Complex organizations raise the stakes further. Compliance documentation, formal approval flows, and coordinated sign-offs across teams add layers that go beyond technical execution. Internal teams rarely sustain this level of project discipline while handling day-to-day work. When legal review, security audits, and executive reporting are involved, specialists bring the structure and accountability that prevent enterprise migrations from dragging on indefinitely.
What Specialist Process Delivers
Professional migration services follow a process shaped by hundreds of projects. Discovery focuses on the realities that matter: database size, file counts, plugin dependencies, hosting limits, and integration points. This assessment sets the timeline, method, and risk profile before production data is touched.
Teams then run multiple dry runs in environments that mirror production. This is where problems surface safely. A plugin conflict that breaks checkout? Better to find it in rehearsal than during Black Friday traffic. These runs also sharpen timing estimates, clarifying whether the final sync takes five minutes or fifteen.
From this groundwork come detailed runbooks. They spell out exact commands, validation steps, and rollback triggers for every phase. When cutover arrives, the team executes a plan instead of improvising under pressure.
Why Multidots Delivers Proven Results
Enterprise WordPress migrations typically cost $10,000–$25,000 for straightforward moves and $50,000–$199,000 for complex projects. Pricing is driven by site size, integration depth, uptime expectations, number of stakeholders, and the level of dry-run testing required. Knowing this upfront helps teams budget properly rather than uncovering gaps halfway through.
Multidots applies a methodology shaped by 300+ completed migrations. The guides produced from this work underpin phased cutover approaches now used across the WordPress enterprise ecosystem, referenced even by teams working with other agencies.
The outcomes are tangible. Ask Media Group migrated 11 sites, moved 50,000+ posts, and supported 10M+ monthly visitors with zero downtime using blue-green deployment. The work finished in 12 weeks – a timeline the client initially thought was unrealistic.
Engagement models are flexible. Options include fixed-scope projects for defined migrations, embedded developers who work alongside internal teams to transfer knowledge, or ongoing managed services with clear SLAs for organizations that want a long-term partner rather than a one-off engagement.
Plan Your Next Migration with Confidence
Enterprise migrations work best when teams treat them as phased engineering programs rather than one-click jobs. Sites that move cleanly – staying online, keeping rankings intact, and protecting revenue – tend to follow the same patterns outlined in this guide.
Specialist teams bring proven runbooks shaped by hundreds of migrations. That experience helps them anticipate failure modes your team may never have seen. In practice, the cost is usually lower than a single prolonged outage on a revenue-critical site.
To reduce risk on your next migration, get in touch with Multidots today for a detailed enterprise migration assessment and roadmap.
FAQs
-
For sites under 512MB, All-in-One WP Migration and Duplicator work reliably using their free versions. Sites between 512MB and 20GB usually need premium extensions to lift upload limits and extend timeouts. Above 20GB, plugins run into hard architectural limits – PHP execution ceilings, non-resumable transfers, and gaps in serialization handling – that no configuration tweak can fix. At that size, command-line tools like rsync, mysqldump, and WP-CLI are required, regardless of which premium plugin licenses you have.
-
Specialists become the sensible option when sites exceed 20GB, support revenue-critical transactions, require zero-downtime cutovers, or rely on complex integrations such as payment gateways, SSO, or third-party APIs. The math is simple: the cost of a failed DIY migration – downtime, data loss, emergency fixes, and lost trust – often outweighs the fee for expert help. Organizations with compliance obligations or multi-stakeholder approvals also gain value from the structure and documentation professional services bring.
Multidots Passkey Login: Add Secure Passwordless Authentication to WordPress

Key Takeaways
- Multidots Passkey login adds modern passwordless authentication to WordPress using passkeys with no custom code.
- Improve login security with phishing-resistant, device-based authentication.
- Simple admin controls for session limits, passkey rules, and login behavior.
- Works across desktop and mobile using trusted FIDO2 and WebAuthn standards.
New Plugin Alert!
We recently released a new WordPress plugin called Multidots Passkey Login to help site owners move away from traditional passwords and adopt modern, secure authentication.
This plugin enables passwordless login using passkeys, allowing users to sign in with Face ID, Touch ID, Windows Hello, security keys, or device PINs.
Instead of managing passwords, resets, and login risks, Multidots Passkey Login provides a secure and user-friendly authentication experience that is ready for real-world WordPress use.

Multidots Passkey Login
What the Multidots Passkey Login Plugin Does
Multidots Passkey Login is a next-generation passwordless login plugin built on the FIDO2/WebAuthn standard — the same tech trusted by Apple, Google, and Microsoft. It allows users to log in using Face ID, Touch ID, Windows Hello, or device PIN, providing a frictionless and highly secure experience.
It works seamlessly across browsers and devices while staying compliant with industry-trusted security standards and is one of the best passwordless login plugins for WordPress.
You can use it to:
- Allow users to log in without passwords using biometrics or device authentication.
- Enable passkey login for existing WordPress users.
- Register new users directly with a passkey.
- Manage session timeouts and authentication limits.
- Add passkey login and registration anywhere using shortcodes.
All features are controlled from a clean admin interface with simple, configurable options.
Who Should Use This Plugin?
Multidots Passkey Login is built for websites that care about security, usability, and future-ready authentication.
It is especially useful for:
- WordPress publishers and content platforms.
- WooCommerce stores handling customer accounts.
- Agencies managing secure client sites.
- Membership and community websites.
- Organizations with higher security requirements.
If you want to reduce password-related risks and improve login experience, this plugin fits naturally into your setup.
Plugin Overview
From the WordPress admin, Multidots Passkey Login is organized into clear sections:
- Settings
- Shortcodes
- System Info
This structure keeps configuration simple and helps administrators understand exactly how passkey login behaves across the site.

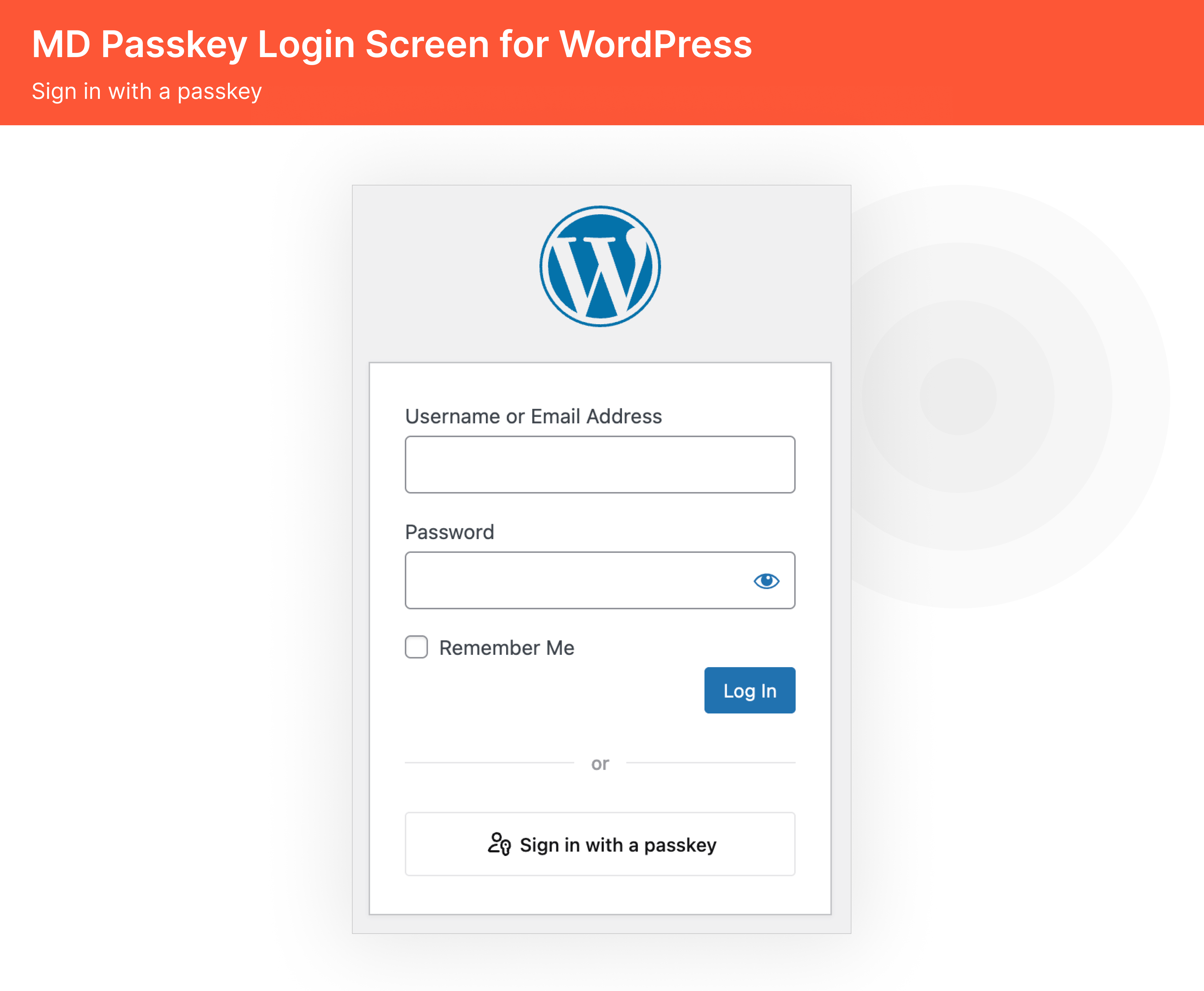
Passkey Login Screen
1. Secure and Seamless Passwordless Login
The core feature of the plugin is passwordless authentication using passkeys. Once enabled, users can log in using:
- Face ID or Touch ID on supported devices.
- Windows Hello authentication.
- Hardware security keys.
- Device PINs, where supported.
This removes the need to use passwords for login and significantly reduces risks from phishing, credential theft, and brute-force attacks.
2. Easy Passkey Registration for Users
Users can register a passkey directly from their profile without friction. The plugin supports:
- Registering passkeys for existing WordPress users.
- Creating new users with passkey registration.
- Managing multiple passkeys per account if needed.

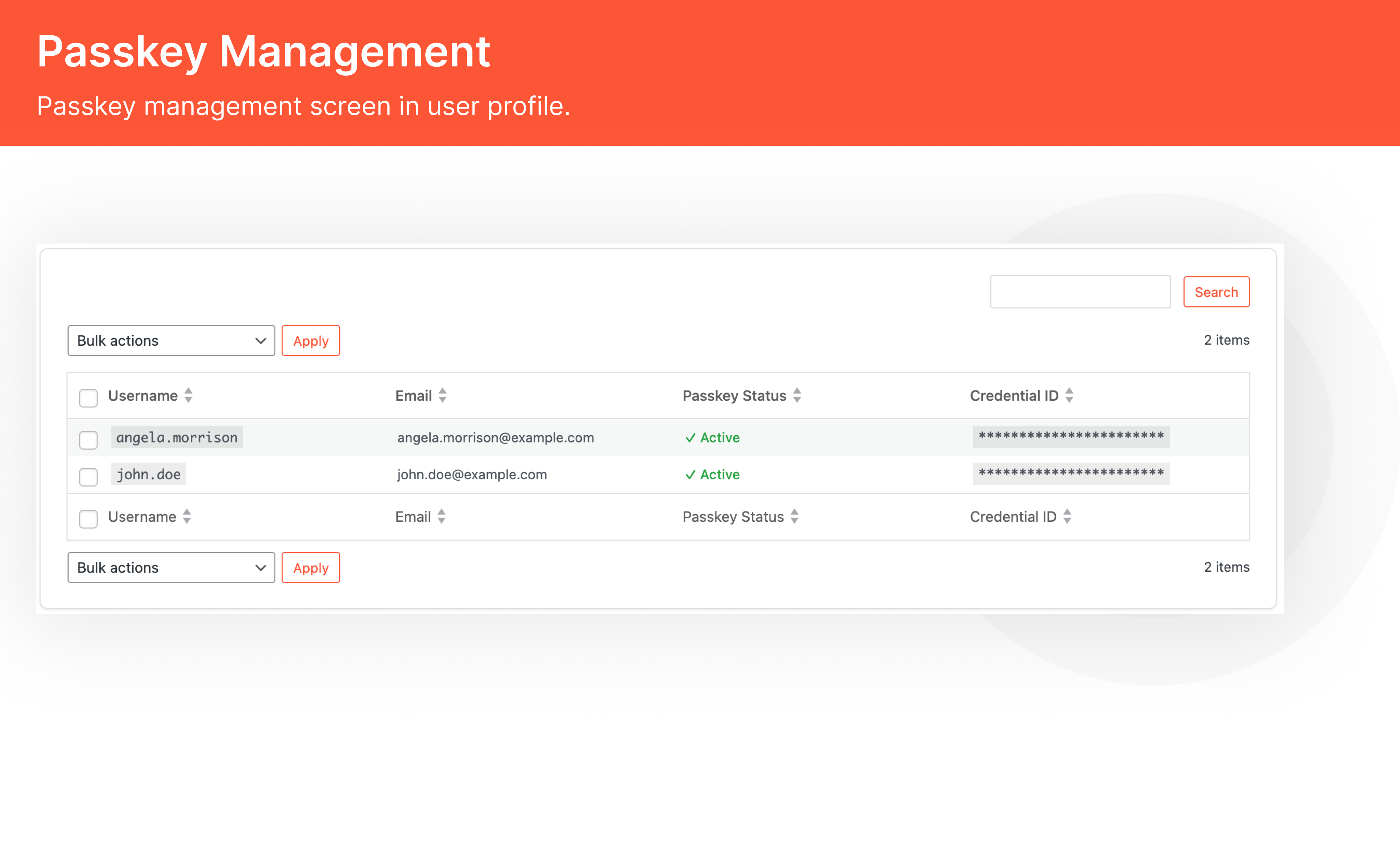
Passkey Management
Once a passkey is registered, users can log in instantly without remembering or typing passwords.
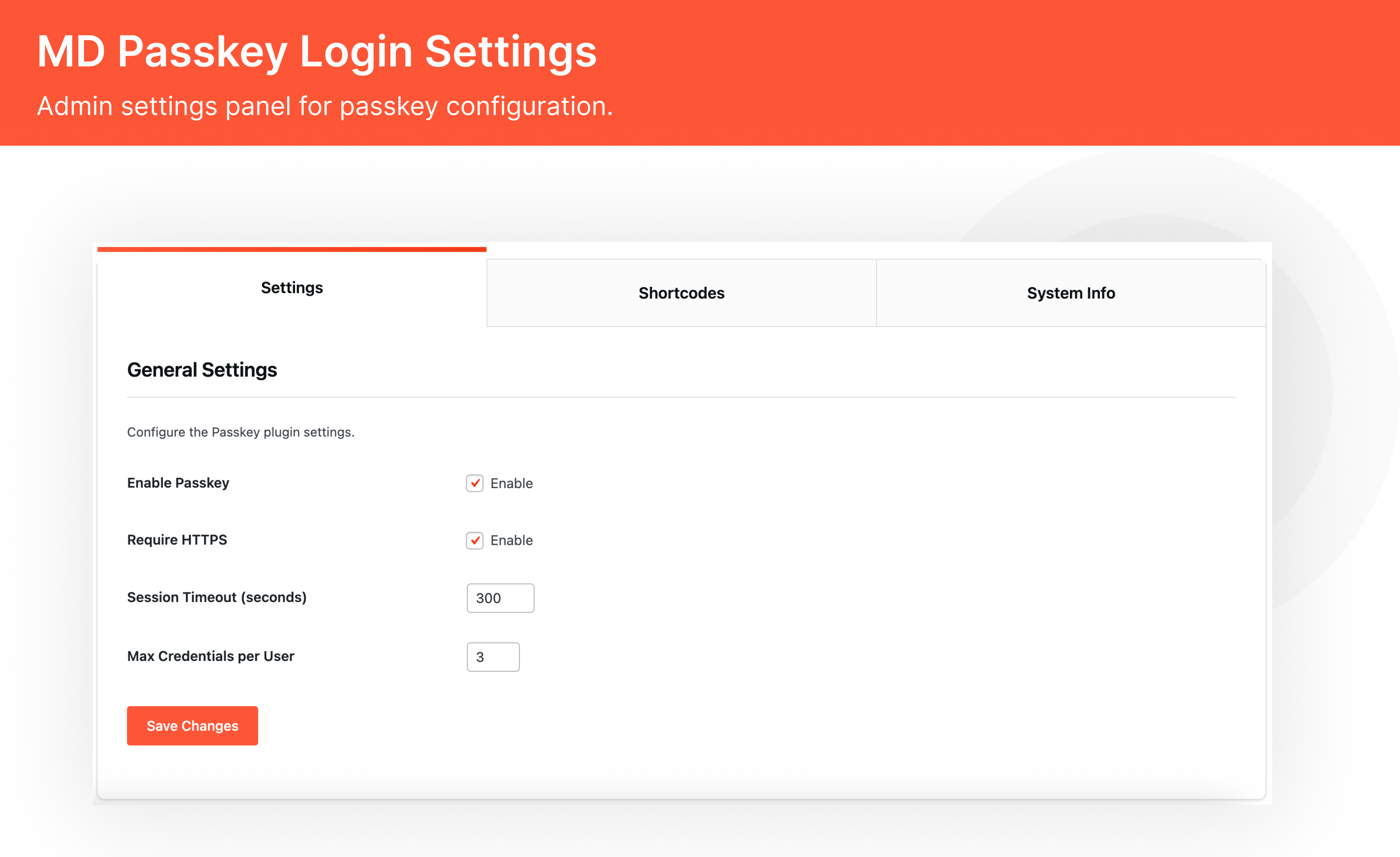
3. Flexible Admin Settings and Controls
Multidots Passkey Login gives administrators full control over how authentication works.
From the settings panel, you can:
- Enable or disable passkey login with one click.
- Require HTTPS for secure authentication.
- Set session timeout values for added security.
- Limit the number of passkeys per user.
- Supports multiple passkey authentication flows depending on the user’s device, browser, and operating system capabilities.

Passkey Login Settings
These options allow you to balance usability and security based on your site’s needs.
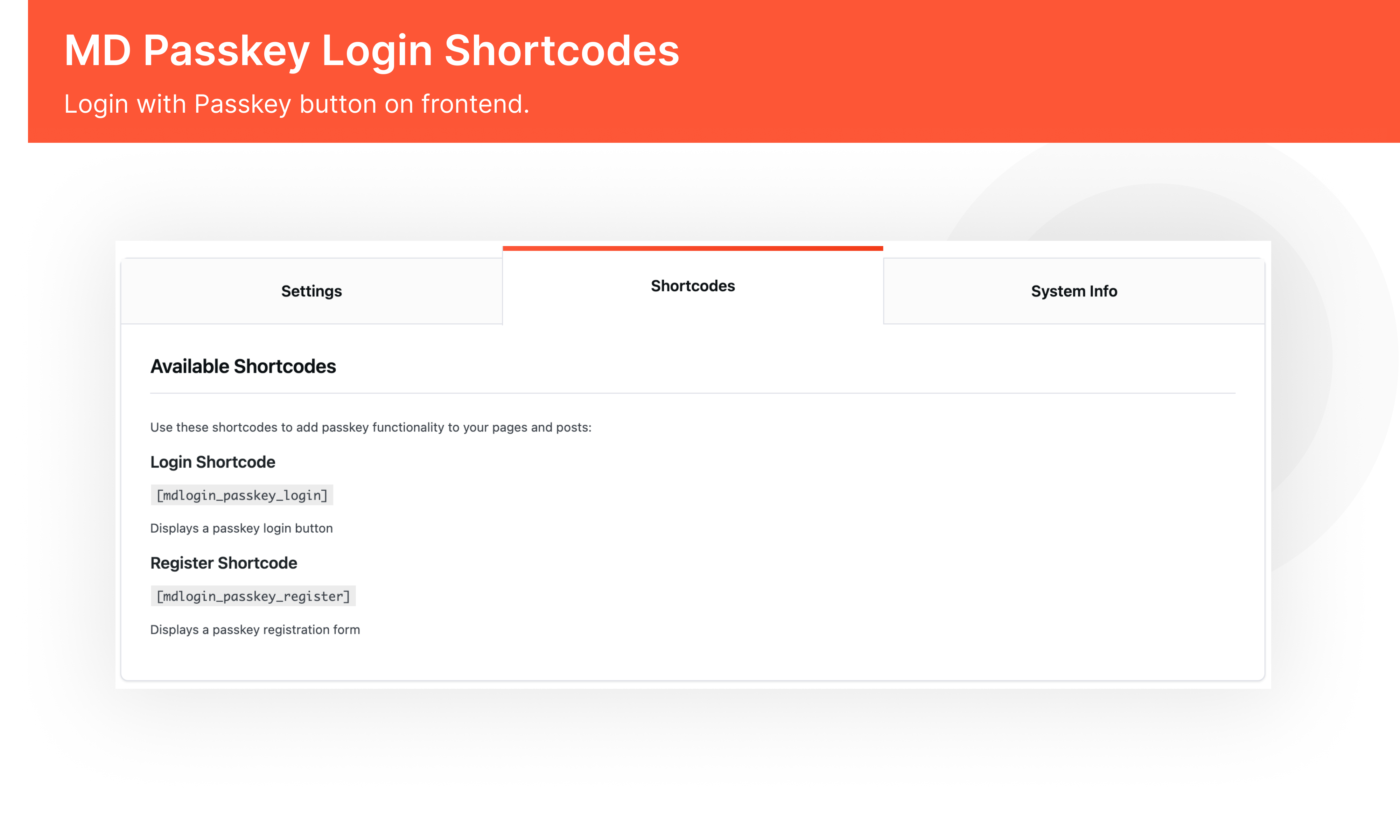
4. Frontend Integration with Shortcodes
The plugin includes built-in shortcodes to integrate passkey functionality anywhere on your site.
You can use:
[mdlogin_passkey_login]
Displays a Login with Passkey button on the frontend.
[mdlogin_passkey_register]
Displays a Passkey Registration form for users.

Passkey Login Shortcodes
This makes it easy to add passwordless login to custom login pages, membership areas, or onboarding flows.
5. Built on Trusted Security Standards
Multidots Passkey Login is built on the FIDO2 and WebAuthn standards trusted by Apple, Google, and Microsoft.
Key security requirements include:
- HTTPS is mandatory for secure operation.
- Authentication happens at the device level.
- No passwords are stored or transmitted.
- Strong protection against phishing attacks.

Passkey Login System Information
The plugin does not replace WordPress authentication. It enhances it with modern security practices.
How It Works
The authentication flow is simple and reliable:
- Activate the plugin and enable passkey login from settings.
- Users register a passkey from their profile or during registration.
- Users log in using Face ID, Touch ID, Windows Hello, or a security key.
- Administrators manage session policies and authentication rules.
Installation and Setup
Getting started with Multidots Passkey Login is straightforward:
- Download and upload the plugin to the
/wp-content/plugins/directory or install it from the WordPress admin. - Activate the plugin from the Plugins menu.
- Go to Passkey Login settings in the admin dashboard.
- Enable passkey login and configure session and security options.
Most sites can start using passkeys immediately after activation.
Summary
Multidots Passkey Login brings modern, passwordless authentication to WordPress in a practical and secure way.
It replaces traditional passwords with passkeys, improves login security, and delivers a faster user experience across devices.
With simple admin controls, frontend shortcodes, and enterprise-grade security standards, it is a strong fit for publishers, WooCommerce stores, agencies, and security-focused websites.
If you want to future-proof WordPress authentication, Multidots Passkey Login is a solid step forward. Check out the plugin live preview now.
FAQs
-
It is a WordPress plugin that enables passwordless login using passkeys, allowing users to sign in with biometric or device authentication.
-
No. Passkey registration and login are handled by the device and browser. Users simply authenticate using Face ID, Touch ID, or a similar method.
-
It allows passwordless login but does not remove WordPress authentication. You can still keep traditional login methods if needed.
-
Yes. HTTPS is mandatory for secure passkey authentication.
-
Yes. Administrators can set a maximum number of passkeys per user.
-
Yes. It works well for any site that requires secure user authentication.
Celebrate Every Occasion With Dynamic Logos Using Multidots Doodle Plugin

Key Takeaways
- Automatically change your WordPress site logo for holidays, festivals, seasons, and special events.
- Schedule logo changes using date ranges with optional yearly repetition.
- Upload multiple logo variants for light mode, dark mode, and mobile devices.
- Works even with themes that do not support dynamic logos using JavaScript fallback and manual integration options.
New Plugin Alert!
We recently released a new WordPress plugin called Multidots Doodle.
It is designed to help site owners automatically change their site logo during special occasions, festivals, seasonal campaigns, or custom events.
Instead of manually updating logos every time an event comes around, Multidots Doodle lets you define logo rules that activate automatically based on dates, with support for multiple logo variations and theme compatibility.

Multidots Doodle
What the Multidots Doodle Plugin Does
Multidots Doodle allows you to control when and how your WordPress site logo changes.
You can use it to:
- Create scheduled logo rules for specific occasions.
- Choose from a preloaded list of popular events or create custom occasions.
- Define start and end dates for each logo.
- Automatically repeat logo changes every year.
- Upload different logo versions for different display contexts.
- Ensure logo switching works even if your theme has limitations.
All logo rules are managed from a single admin screen and can be enabled, disabled, or updated at any time.
Who Should Use This Plugin?
Multidots Doodle is useful for anyone who updates their branding based on time-based events.
It is especially useful for:
- Businesses running festive or seasonal campaigns.
- Marketing teams managing event-based branding.
- Agencies handling multiple client sites.
- Websites supporting dark mode and mobile-first designs.
- Sites that want automated branding without manual intervention.
Plugin Overview
Let’s take a look at the features offered by the Multidots Doodle plugin.
Preloaded Occasions and Custom Events
Multidots Doodle lets you manage logo changes with a preloaded list of common occasions such as Christmas, New Year, Halloween, and Easter, so you can get started quickly without manual setup. It is one of the best WordPress logo changer plugins that you can add to your website toolkit.
In addition to the built-in options, you can also create custom occasions tailored to your own campaigns or events.

Preloaded Occasion List
Each occasion can be enabled or disabled independently, and the overview screen clearly shows which logo rules are scheduled, active, or inactive, helping you manage multiple events without confusion.
Set When Each Logo Should Appear
For every occasion, you control exactly when the logo becomes active and when it reverts back. You can set a clear start date and end date, along with a custom occasion name for easy identification.

Set Occasion Title & Date Range
Multidots Doodle also includes a repeat annually option. When enabled, the same logo rule automatically applies every year on the same dates, eliminating the need to recreate seasonal or festival-based branding updates.
Upload Multiple Logo Variations
To ensure your logo looks correct across different layouts and themes, Multidots Doodle supports multiple logo variations for each occasion. You can upload a primary logo that replaces your default site logo, along with optional light, dark, and mobile-specific logo variants.

Upload Multiple Logo Variations
If a specific variant is not provided, the plugin intelligently falls back to the primary logo. This ensures consistent branding without forcing you to upload every possible version.
Ensure Logo Switching Works with Any Theme
Not all WordPress themes support dynamic logo replacement through standard WordPress hooks. To handle this, Multidots Doodle includes a JavaScript fallback option designed to maintain compatibility.

JavaScript Fallback
When this fallback is enabled, the plugin replaces the logo using JavaScript. You can define a custom CSS selector for your site logo and use the built-in selector test to confirm that the correct element is being targeted. This ensures logo switching works reliably even with older or heavily customized themes.
Manually Place Logos When Needed
For advanced layouts or custom templates, Multidots Doodle provides manual integration options. You can insert the active logo anywhere on your site using a shortcode, making it easy to place event-based logos inside content, headers, or custom sections.

Manually Add Logo Using Shortcode
For developers, a PHP function is available to render the logo directly inside theme files. Both methods still follow the plugin’s scheduling rules, so logos update automatically based on the active occasion.
Installation and Setup
Installing Multidots Doodle is straightforward and follows the standard WordPress plugin process.
- Download the plugin files.
- Upload the folder multidots-doodle to the
/wp-content/plugins/directory.
or upload the ZIP file through the WordPress admin. - Go to Plugins in your WordPress dashboard.
- Activate Multidots Doodle.
- The plugin is now ready to use.
Summary
Multidots Doodle simplifies how WordPress sites handle time-based branding changes. By allowing scheduled logo updates with multiple logo variations, it removes the need for repeated manual logo changes.
Whether you are managing seasonal campaigns, festive updates, or recurring events, the plugin provides a structured and reliable way to keep your site logo aligned with important occasions.Multidots Doodle offers a practical approach to automating logo changes while maintaining full control and flexibility. Check out the plugin live preview now.
FAQs
-
Multidots Doodle automatically changes your WordPress site logo based on scheduled occasions, events, or custom date ranges.
-
Yes. You can define start and end dates and enable yearly repetition for recurring events.
-
Yes. You can upload separate logos for light mode, dark mode, and mobile devices.
-
The plugin includes a JavaScript fallback with custom selector support to ensure compatibility.
-
Yes. You can use shortcodes or PHP functions to display logos anywhere.
-
No. The plugin is lightweight and loads logo assets only when needed.
How to Implement Staff Augmentation Successfully in 5 Proven Steps

Key Takeaways
- Treat onboarding like engineering, not admin – map every access gate upfront so new developers can code within days, not weeks.
- Run a paid pilot using real backlog tickets to see how candidates actually work under your conditions.
- Run background checks, procurement, and access setup in parallel. You’ll shave 2–3 weeks off your onboarding time instantly.
- Pair each new contractor with a technical buddy and bring them into team rituals from day one to fast-track context and trust.
- Start knowledge transfer on the first day of the contract, not the last – record handoffs, update docs with every commit, and make transitions smooth.
Every contractor you hire faces a 2-4 week delay before writing their first line of code. This lag stretches timelines, inflates costs, and creates opportunity losses that stack up fast. Staff augmentation means bringing external developers into your team as direct contributors. It should help you scale quickly, yet most efforts trip over one simple snag: sliding contractors safely into your enterprise systems fast enough to make an impact.
The issue isn’t talent. There’s no shortage of skilled engineers. The real choke point sits inside your own walls: access controls, security checks, and onboarding workflows that move at the speed of, well… paperwork.
Integration engineering treats contractor onboarding as a technical problem, designing workflows and access systems that make developers productive quickly and securely.
Integration engineering helps you treat contractor onboarding as an engineering challenge, with engineering-level fixes. Build the right infrastructure once, and suddenly any solid developer can be up and running in days instead of weeks.
How to Successfully Implement Staff Augmentation
The usual workflow for bringing an augmented staff member onboard is simple but structured. You define your technical requirements, screen candidates through a paid pilot, trigger background checks and access requests straight away, and complete a 1–2 week integration period focused on knowledge transfer and early “good first issue” tasks.
By running approvals in parallel instead of one after another, you reduce the typical 30-day onboarding window to a predictable 10-day setup.
Step 1: Define Your Requirements
Access gate mapping means documenting every system, tool, and permission a contractor will need, as well as who controls each one. Start by listing the platforms your developers actually touch each day, such as:
- GitHub repos.
- AWS environments.
- Jira boards.
- Slack channels.
- VPN access.
- Database credentials.
- Staging servers.
This upfront audit shows you where bottlenecks might appear long before you start sourcing candidates.
Next, spell out the exact technical skills your project demands. “WordPress developer” is too broad. You need something like: Gutenberg block development. Multisite architecture experience, or VIP coding standards, etc.
This gives vendors a clear brief, so you can be explicit about which frameworks, languages, or platforms are essential and which are nice-to-have.
Finally, set your project goals, scope, and deliverables. Define how you’ll measure success for augmented developers, whether that’s:
- Pull requests merged per week.
- Code review turnaround times.
- Documentation quality.
- Feature completion velocity.
Clear, measurable expectations nip confusion in the bud and keep everyone moving in the same direction.
Step 2: Select and Evaluate Your Vendor
Look for staffing companies that already work with your tech stack. Generic development shops rarely match the performance of specialists who live in your ecosystem every day. WordPress projects need WordPress-focused agencies. React applications need React specialists.
Check that their security posture matches your needs:
- SOC 2 Type II for enterprise data handling.
- HIPAA compliance for healthcare applications.
- ISO 27001 for international security standards.
- Any specific industry certifications required in your vertical.
Review verified client feedback on sites like Clutch or G2. Case studies show how vendors handle projects similar to yours, while asking for references from companies in your industry is a handy way to confirm the picture.
You’ll want to ensure there’s:
- At least three hours of time zone overlap with your core team. Async documentation helps, but real-time collaboration during key decisions prevents expensive delays.
- Transparent pricing and replacement guarantees so you’re protected against mis-hires.
- Clear info on the size of their pre-vetted talent pool, and how rigorous their technical screening is.
Step 3: Screen and Test Candidates with Real Work
Skip the theoretical quizzes and whiteboard puzzles (they rarely predict real performance), and run a paid 5-day pilot using actual backlog tasks instead. Real work will give you a clear view of how contractors operate under your constraints.
You can structure the pilot around three ticket types:
- Bug fix: tests debugging skills and comfort with legacy code.
- Small feature: reveals code quality, testing habits, and documentation standards.
- Code review task: shows their feedback style and architectural thinking.
These three together reflect the day-to-day rhythm of the role.
Pay close attention to how candidates ask questions and respond to pull-request feedback. Strong contractors:
- Clarify requirements early.
- Propose solutions with clear tradeoffs.
- Handle feedback constructively.
For distributed teams, communication quality is especially important. That means you’ll want to review your candidates documentation during the pilot – comments, commit messages, any inline explanations etc.
Step 4: Process Approvals and Onboard Successful Candidates
Many teams will run background checks, procurement, and access requests in succession, adding 15–20 unnecessary days to the schedule. Make the smart move by shifting all that to a parallel track instead.
- Start background checks on day one of the pilot (they typically take 5–10 business days).
- Order laptops from IT while testing is still happening.
- Send vendor setup forms to finance while technical validation is underway.
You can set up restricted accounts early so they’re ready to activate the moment the pilot wraps. That means preparing:
- Repository access.
- Staging environment permissions.
- Tool accounts.
You simply store credentials in your password manager ahead of time, so when a pilot developer passes validation, you can flip the switch the same day.
It also helps to pair each new contractor with a technical buddy for the first two weeks to keep questions unblocked and speed up context transfer. This is especially helpful for nearshore teams adjusting to slightly different norms with comms or culture.
Give developers clear boundaries on what they can change independently – branch protection, deployment permissions, architectural decisions – and what needs approval. And bring them into team rituals immediately: sprint planning, retros, and documentation practices.
Sharing the whole project context instead of just their assigned tickets helps them make smarter decisions from day one. It cuts down on rework, reduces hand-holding, and stops those “why did they build that?” moments before they happen. The more visibility they have into goals, constraints, and edge cases, the faster they start delivering work that actually fits your roadmap.
Step 5: Manage Performance and Knowledge Transfer
Don’t wait until the contract is nearing its end to start weekly knowledge transfer sessions – do them from the start. You can use these sessions to capture architectural decisions, document undocumented processes, and surface knowledge gaps before they cause problems. When you also insist on documentation updates with every code change – inline comments, README edits, or wiki entries – you get a clear picture of the “why” behind the implementation.
When it comes to performance you can measure augmented staff using the same metrics as your internal team:
- Pull request cycle time from submission to merge.
- Code review participation and feedback quality.
- Sprint commitment accuracy and velocity trends.
- Incident response time and production stability.
Hold regular check-ins to surface blockers early and then, two weeks before the contract ends, record a thorough handoff video that walks through built features, modified systems, and any gotchas.
Create runbooks for all new features or systems. Transfer code ownership in GitHub before the final day by updating CODEOWNERS files, assigning maintainers, and documenting support escalation paths. The key is to plan the off-boarding as soon as the project scope is clear, not in the last week.
Calculate the Real Economics
Staff augmentation costs don’t stop at hourly rates. Expect an extra time commitment when it comes to manager and tech lead time for onboarding – reviewing code, answering questions, and filling in context. And add the equipment bill: laptops, software seats, IDE licenses, and SaaS tools – a MacBook Pro plus the usual setup costs isn’t cheap.
Be honest about the ramp-up. Week one produces zero code while contractors absorb your systems. Weeks 2–3 yield light work – bug fixes, small features. In complex, debt-heavy codebases, full speed often takes 2–3 months.
Use contractors when you need sharp skills for 3–6 months, extra hands for a launch, or a stopgap while hiring. Go full-time when the role lives beyond nine months.
Compare the true contractor cost to six months of recruiting and training. The average technical hire takes 44 days, involves costly recruiting fees, and brings 3–6 months of reduced productivity during ramp-up.
Why Multidots Delivers WordPress Results Faster
With 300+ enterprise WordPress migrations under our belt as a VIP Gold Partner, Multidots comes in already knowing the terrain – Gutenberg blocks, multisite architectures, VIP rules, the lot. We’re fluent in WordPress standards, so projects move from kickoff to real progress without the usual onboarding drag. It’s why we were able to move 11 sites in 12 weeks for Ask Media Group with zero downtime, a direct win from cutting out all that domain-learning lag.
Pricing That Makes Sense for Enterprises
At $50–99 per hour, Multidots lands well below the usual enterprise consultancy rates, giving you enterprise-grade development without the enterprise-grade invoice. Our clients rate value at 4.8/5 on Clutch, praising the transparency and accurate estimates:
“Multidots has been honest and transparent… they can break down a project and give us what I think are accurate estimates on time, cost, and energy.”
Engagements flex to fit your needs, anything from a single developer for a short migration to a full team for a complex multisite rebuild. Minimum project sizes start at $10,000, with work ranging from $10,000 to $900,000+ depending on scope. The pricing is clear, the scoping is upfront, and the surprises are nonexistent.
From Plan to Progress with Multidots
Traditional augmentation stumbles because it hands you the developers and leaves you to battle access gates, security hurdles, and knowledge gaps solo. Integration-engineering fixes that by making onboarding fast, predictable, and properly prepared from the start.
Begin with pilots who test real work rather than hypothetical skills. Run approvals in parallel – background checks, equipment, and access setup shouldn’t wait until after evaluation. And require knowledge transfer from the start through clear documentation, recorded handovers, and planned off-boarding.
Account for the true cost: coordination time, equipment spend, and productivity slowdowns. With the full picture, your build-versus-buy decisions finally reflect the real total cost of ownership instead of just hourly rates, turning augmentation from a gamble into a reliable process where capable developers get up to speed quickly to contribute to your project.
Keen to scale your WordPress team without the usual lag? Get in touch to see how our enterprise WordPress expertise can speed up your delivery.
Simplify, Secure, Optimize, and Personalize WordPress with ‘Better By Default’ Plugin

Key Takeaways
- Manage better WordPress defaults from one plugin by simplifying the admin, improving security, optimizing performance, and personalizing settings.
- Clean and focused admin experience by removing dashboard clutter and streamlining workflows for teams and clients.
- Safer and leaner WordPress setup by disabling unused features and applying essential security improvements.
- Easy to control and fully reversible with toggle-based settings and the ability to reset everything to defaults anytime.
New Plugin Alert!
We recently released a new WordPress plugin called Better By Default at Multidots. Aimed at improving how WordPress works out of the box, this plugin focuses on four core areas that most site owners eventually customize anyway:
- Simplifying the admin interface
- Applying essential security improvements
- Improving performance by removing unnecessary features
- Personalizing WordPress for better usability and branding
Instead of using multiple plugins or custom code, Better By Default provides a single control panel to manage these improvements safely and consistently.

Better by Default
What the Better By Default Plugin Does
Better By Default gives administrators structured control over WordPress defaults.
You can use it to:
- Clean up the WordPress dashboard and admin menus
- Apply basic security hardening with simple toggles
- Improve admin and site performance by disabling unused features
- Personalize the WordPress admin and login experience
- Improve everyday workflows for editors and administrators
All settings are grouped logically and can be enabled, disabled, or reset at any time.
Who Should Use This Plugin?
Better By Default is built for teams and site owners who want control without complexity.
It is especially useful for:
- WordPress site owners who want a cleaner admin interface
- Agencies managing multiple client websites
- Content teams and editors who prefer distraction-free workflows
- Developers who want better defaults without repetitive custom code
- Organizations that need branded or white-labeled admin experiences
Plugin Structure and Settings Overview
From the admin interface, Better By Default is organized into clear sections:

Plugin Structure and Settings Overview
This structure makes it easy to understand what each setting affects and avoids overlapping controls.
- Simplify: Clean and Focus the WordPress Admin
The Simplify section is designed to remove clutter and reduce unnecessary admin features.
| Feature | What It Does | Why It Matters |
|---|---|---|
| Disable Dashboard Widgets | Disable specific dashboard widgets such as Welcome, Quick Draft, Activity, Site Health, and News | Improves admin performance and reduces distraction |
| Disable Comments | Disables comments across all public post types and pages | Ideal for marketing or corporate sites |
| Disable Post Tags | Removes post tags entirely | Simplifies content management |
| Customize Admin Footer Text | Replace default footer text with custom branding or messaging | Useful for agencies and internal tools |
| Disable Admin Bar | Hide the admin bar for specific users or all users | Cleaner frontend experience |
| Customize List Tables | Add sortable columns and improve admin tables | Faster content and user management |
| Enable Search by Title | Adds title-based search in admin | Faster navigation for large sites |
| Show Last Login | Displays user last login date and time | Better user monitoring and audits |
Every disabled feature reduces visual noise and background loading. This makes WordPress easier to use for editors and safer for client handoffs.
- Personalize: Branding and Workflow Customization
The Personalize section allows you to adapt WordPress to match your brand and workflow.
| Feature | What It Does |
|---|---|
| Admin Color Branding | Customize base, text, accent, icon, highlight, and link colors |
| Login Page Branding | Change login logo and colors |
| User Account Style | Display larger, circular avatar in admin bar |
These settings are useful for agencies, white-label solutions, and internal platforms.
Workflow Enhancements
| Feature | What It Does | Use Case |
|---|---|---|
| Content Duplication | One-click duplication of posts, pages, and custom post types (with metadata) | Faster content creation |
| Admin Menu Organizer | Rename, recolor, re-icon, or hide admin menu items | Role-based simplification |
| Disable Block Editor | Disable Gutenberg for selected post types | Teams preferring Classic Editor |
These features reduce friction for teams working daily inside WordPress.
- Performance: Remove What You Don’t Use
Performance improvements in Better By Default focus on removing unused functionality, not adding more layers.
| Feature | Performance Benefit |
|---|---|
| Disable Dashboard Widgets | Prevents widgets from loading resources |
| Remove Unused Admin Features | Reduces background processing |
| Streamlined Admin Tables | Faster admin interactions |
This approach complements caching and optimization plugins without overlapping responsibilities.
- Protect: Apply Safer Defaults
The Protect section focuses on applying essential security best practices.
| Feature | Purpose |
|---|---|
| Disable XML-RPC | Reduces common attack vectors |
| Enforce Strong Passwords | Improves account security |
| Safer Default Settings | Reduces misconfiguration risks |
Better By Default does not replace advanced security plugins but ensures safer defaults from day one.
Default Settings and Safe Reset
The plugin includes a Default Settings option that allows you to reset all customizations.

Admin Panel – Better By Default
This is useful for:
- Testing configurations
- Client handovers
- Troubleshooting
- Reverting changes safely
No settings are permanent unless you choose them to be.
Note: This plugin connects to Jetpack to manage site subscribers. It sends the site ID when checking subscriber data and redirects users for management.
Installation and Setup
Getting started with Better By Default is straightforward:
- Upload the better-by-default folder to the
/wp-content/plugins/directory. - Activate the plugin through the ‘Plugins’ menu in WordPress.
- Navigate to the settings page ‘Better By Default’ to customize options.
Most options are pre-configured, so minimal setup is required.
Summary
Better By Default improves WordPress by fixing what most sites change anyway.
It simplifies the admin interface, improves security defaults, removes unnecessary features that impact performance, and allows meaningful personalization—all from a single, well-structured plugin.For site owners, teams, and agencies, it provides a cleaner, safer, and more efficient WordPress experience. Check out the plugin live preview now.
FAQs
-
Better By Default improves WordPress defaults by simplifying the admin area, applying basic security improvements, optimizing performance by removing unused features, and allowing admin personalization.
-
No. All settings are managed through simple toggles and options. No coding is required.
-
No. The plugin focuses on disabling unused features and does not add heavy scripts or background processes.
-
No. It provides basic security hardening. Advanced security features still require dedicated security plugins.
-
Yes. You can customize admin colors, login branding, footer text, and admin menus.
-
Yes. All changes are reversible, and a default reset option is included.
Multidots Recognized on the 2025 Clutch 1000 List of Top Global Companies

We’re proud to announce that Multidots has been named to the 2025 Clutch 1000, an exclusive list recognizing the top 1000 B2B companies globally. This honor places us among an elite group of service providers who have demonstrated exceptional client satisfaction, market presence, and consistent delivery of high-quality solutions.
The Clutch 1000 represents more than rankings, it’s a validation of the partnerships we’ve built and the problems we’ve solved together. Being recognized alongside the world’s best B2B companies reminds us why we do this work: to help businesses achieve meaningful results through WordPress.
What is the Clutch 1000?
The Clutch 1000 is Clutch’s most prestigious annual recognition, showcasing the top-performing B2B companies across the globe based on their ability to deliver scores. This exclusive ranking evaluates companies across four key criteria:
- Recency, number, and quality of Clutch-verified reviews – Real client feedback collected through phone interviews by Clutch analysts, ensuring every review is verified, comprehensive, and unbiased
- Types of clients – The caliber and diversity of organizations that trust us with their projects
- Services offered and experience in providing those services – Demonstrated expertise and depth of knowledge in specialized areas
- Brand reputation and visibility in the target market – Presence and recognition within the industry
In cases where companies have tied scores, they’re ranked by the total number of reviews on their Clutch profile. This rigorous, multi-dimensional evaluation ensures that only companies with proven track records of client success earn a place on this highly selective list.
A Recognition Built on Trust and Results
This achievement reflects the trust our clients have placed in us over the years. At Multidots, we don’t just complete projects—we partner with organizations to solve their most challenging digital problems. Whether it’s enterprise-level WordPress migrations, complex multi-platform integrations, or building scalable publishing solutions, our focus remains on delivering measurable value and long-term success.
Our consistent 5-star rating on Clutch is a testament to our client-first approach. Every review, every testimonial, and every successful project has contributed to this recognition. It’s proof that when you prioritize client success, excellence follows naturally.
What This Means for Our Clients
For businesses considering WordPress development or migration services, the Clutch 1000 recognition provides added assurance. You’re partnering with a company that:
- Has been independently verified by one of the most trusted B2B platforms
- Consistently delivers results that exceed client expectations
- Maintains transparent communication and collaborative relationships throughout every project
- Brings 15+ years of WordPress expertise to solve complex enterprise challenges
For our existing clients and partners, this award reinforces our commitment to the standards you’ve come to expect from us. We’ll continue pushing boundaries, innovating solutions, and ensuring your success remains our priority.
Looking Ahead
As we celebrate this milestone, we remain focused on what matters most: helping businesses thrive through innovative WordPress solutions. The Clutch 1000 recognition motivates us to maintain the high standards that got us here while exploring new ways to serve our clients better.
Whether you’re considering a WordPress migration, need enterprise-level development, or want to optimize your existing digital publishing platform, we’re here to help.Explore our case studies to see how we’ve helped businesses like yours, or visit our Clutch profile to read verified client testimonials. Ready to discuss your project? Contact us today.
GreenPressWP

The GreenPressWP theme helps you build fast, eco-friendly WordPress websites optimized for performance, accessibility, and a reduced environmental footprint.