What is Schema Markup?
Schema Markup is a code (semantic vocabulary) that you use on your website to help search engines return more informative results for users. This code, often referred to as structured data, is placed in the HTML of your web pages. It helps search engines like Google, Bing, and Yahoo! understand the context of information on your website.
How Does Schema Markup Work?
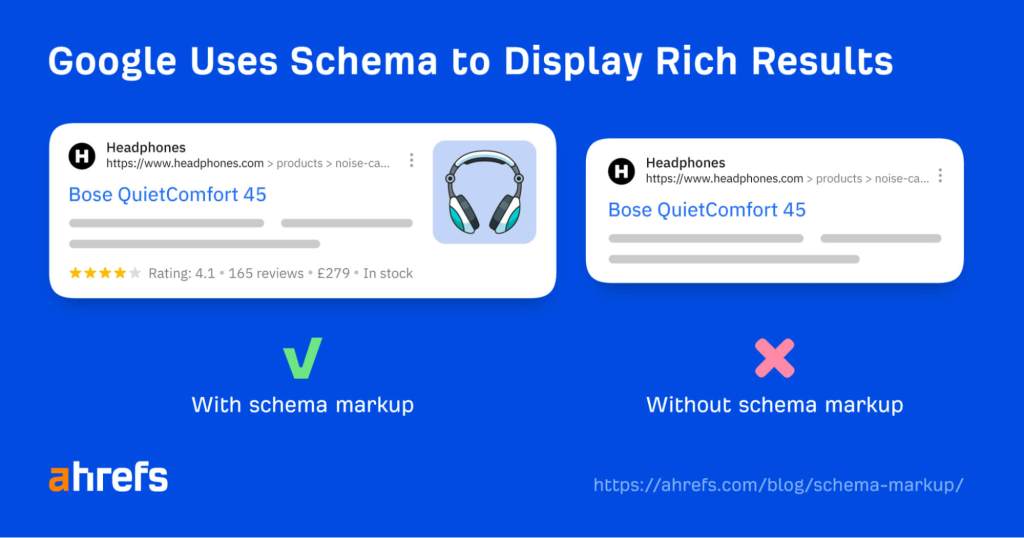
When you add Schema Markup to your web pages, it creates an enhanced description, or "rich snippet," that appears in search results. This structured data is a standardized format that allows search engines to identify and display key information more effectively.

Key Benefits of Schema Markup
- Improved Search Engine Results Pages (SERP) Appearance: Makes your listings look more attractive and informative.
- Increased Click-Through Rates: Enhances the likelihood of users clicking on your result.
- Better Local SEO: Helps in boosting visibility for local searches.
- Enhanced Voice Search Optimization: Provides better context for voice searches.
Different Types of Schema Markup
There are many types of schema markups that can be implemented depending on the content of your website. Here are a few common types:
- Organization Schema: Provides details about a company such as address, logo, contact information, and social profiles.
- Person Schema: Includes personal information like job title, contact details, and social profiles.
- Product Schema: Gives detailed information about products, including descriptions, ratings, pricing, and reviews.
- Event Schema: Shares event details such as date, time, location, and ticket prices.
- Recipe Schema: Displays information about recipes, including ingredients, cooking time, and nutritional information.
- Article Schema: Enhances articles, blogs, and news posts with attributes like the headline, image, date published, and author.
- Local Business Schema: Involves information specific to local businesses, including business type, location, hours of operation, and ratings.
How to Implement Schema Markup
Implementing Schema Markup can be done in several ways, depending on your familiarity with HTML and your website platform.
Using JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data) is the most recommended format for adding structured data. It is easy to use and separate from the HTML, making it less prone to errors.
Steps to Implement JSON-LD Schema Markup
- Create JSON-LD Code: Use online tools or Google's Structured Data Markup Helper to generate your JSON-LD code.
- Add the Code to Your HTML: Insert the generated JSON-LD script tag within the
<head>or<body>section of your HTML document. - Validate Your Code: Use the Google Structured Data Testing Tool to ensure your markup is error-free.
- Monitor and Update: Regularly check and update your structured data to ensure it remains accurate and effective.
Using WordPress Plugins
If you are using WordPress, there are several plugins available that make adding Schema Markup straightforward without needing to edit the HTML manually.
- Yoast SEO: Automatically adds structured data to your site.
- Schema Pro: Offers customization for different types of schema.
- WP SEO Structured Data Schema: Another plugin to easily implement schema markup.
Testing and Validating Schema Markup
Once you have implemented Schema Markup on your website, it is essential to test and validate the markup to ensure it functions correctly.
- Google Structured Data Testing Tool: Allows you to input your URL to check for errors and ensure the structured data is formatted correctly.
- Rich Results Test Tool: Checks if your page can generate rich results in Google Search.

Best Practices for Using Schema Markup
To maximize the effectiveness of Schema Markup, follow these best practices:
- Keep It Relevant: Only add markup that applies to the content on your page.
- Stay Updated: Schema types and properties are continually updated. Make sure your schema types are current.
- Use Structured Data for All Relevant Pages: Implement Schema Markup across key pages for comprehensive SEO benefits.
Common Mistakes to Avoid
When implementing Schema Markup, avoid these common pitfalls:
- Over-Optimization: Using too much or irrelevant structured data can be ineffective.
- Ignoring Errors: Not correcting validation errors can impact how search engines interpret your structured data.
- Neglecting Updates: Failing to update outdated schema types and properties.
Conclusion
Schema Markup is a powerful tool in your SEO arsenal that helps search engines understand and present your content in the most meaningful way possible. By implementing structured data effectively, you enhance your website's visibility and attractiveness in search results, leading to higher engagement and better SEO outcomes.